どうもこんにちは、器用貧乏です。
私は現在、ライター兼広報として働いています。
ライティング業務ではないのですが、広報職の方だとたまにバナーや簡単なロゴ作成も仕事に入ってきたりするので、(フォトショ)Photoshopや(イラレ)Illustratorをちょくちょく使ったりします。
ネット広告会社でデザイナーをしていた時は、ネット上でよく見る某ゲームバナーやコスメのバナーなどを作っていたのですが、使っていたのはほぼフォトショ。
かねてからイラレをもっと使いたいなー、もっとうまくなりたいなーと思っていました。
イラレで私の大好きなフラットデザインをもっと作りたい!
というわけで、これからは海外のフラットデザイン動画やブログなどをちょっとずつ紹介していきたいとおもいます。勉強にもなって一石二鳥✌️
今日は私もこの前作った、Twitterのフラットデザインアイコンの作り方についてご紹介します。
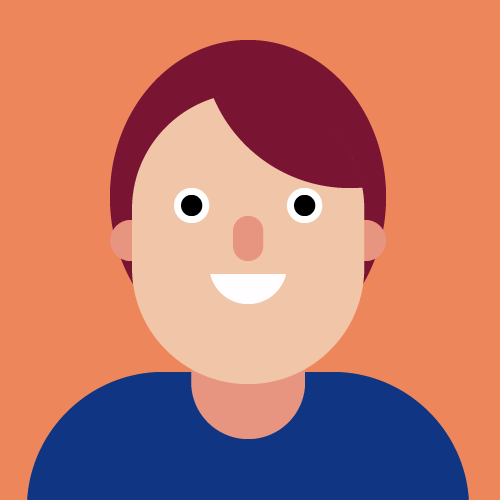
自分に似せたフラットデザインアイコンを作ろう!
と言うわけで今回作るのはこちらのアイコン。
![]()
参照したのはアクセントにちょっとクセのあるこちらの動画です。
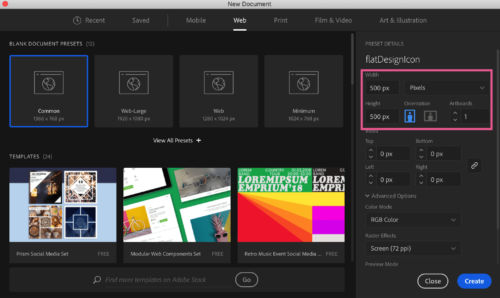
新規作成
まずはイラレを開いてアートを新規作成します。
とりあえずタテ*ヨコ 500*500pxの正方形で作ってみましょう。

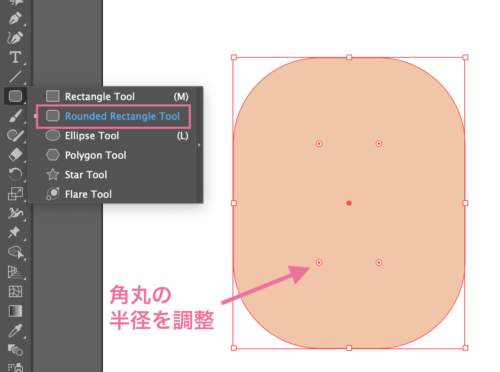
顔を作成
まずは角丸ツールでフェイスラインを作成。
角丸の半径は角丸内の◉マークから調整できます。

顔のカラー:R=241 G=197 B=167
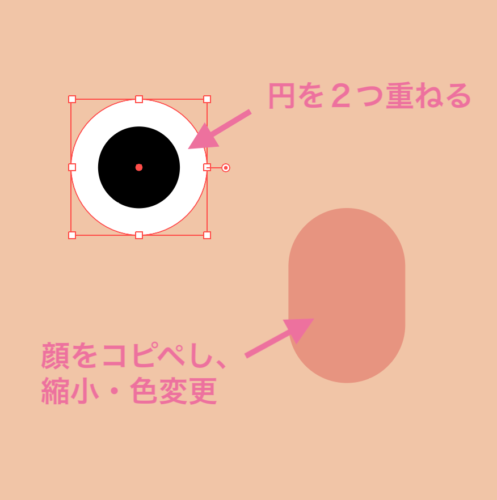
顔のパーツを元に他のパーツを作成
目と鼻を作成
フェイスラインをコピー(⌘C)したら同じ場所にペースト(⌘F)し、縮小して鼻を作ります
目は円ツールを使いました。

コピー&ペーストした時に、Macの人はoprionキーを押しながらだと、図形の中心を基準に大きさを変えられるのおで便利です。
鼻のカラー:R=231 G=148 B+128
片方の目を作り、コピーしてもう片方の目を作ったら目をグループ化(⌘G)します。

耳と首を作成
鼻をコピペして大きさを調整し、首と鼻を作ります。
optionを押しながらオブジェクトを選択してドラッグすると、コピーと移動が同時にできます。

単純にコピペしたオブジェクトは、コピペ元のオブジェクトと同じ(正確にはその1つ上)のレイヤーに位置するので、耳と首は最背面に移動(⌘+shift+[ )させます。

両耳はグループ化(⌘G)させておきます。

パーツ全てを選択し、整列→中央揃えにします


※目と耳をグループ化させておかないと、ここで顔がバケモノみたいになってしまいます。
口を作成
鼻をコピーして大きさを調整し、

レイヤーを鼻の直下に(⌘+[ )します。

長方形ツールを選択し、顔の上に長方形を作成します。


長方形からはみ出た部分が口になるので、いい感じに調整してください。
白い角丸と、作成した長方形をどちらも選択(shift押しながらどちらも選択)し、パスファインダー<前面オブジェクトで型抜き

口ができました!

髪を作る
このままではつるつるなので、そういう髪型の人でなければ円ツールで適当な色の円を作ります。位置とかはまた後で整えられるので適当でいいです。

円を最背面へ移動(⌘ shift [ )させます。

円をコピーして、前髪となるあたりにペースト(最前面にしたいので⌘V)

顔をコピー&ペースト(⌘F)し、前面の顔と前髪部分を選択したら、パスファインダーで中マドを選択。


前髪が作れました!
微調整
髪の位置がちょっと変だったのと、室伏選手みたいな首の太さだったので調整しました。顔をコピーして胴体を作成し、適当な色に変更。

胴体のはみ出した部分の切り取り方は口を作成した時と一緒!長方形を引いて

胴体と長方形を選択したら、前面オブジェクトで型抜き

中肉中背、肩上がり気味のアイコンができました。憎めないようなイラっとするような顔ですね!

イラレを使ったフラットデザインの作り方でした!
終わりに
学生時代はAdobeのパッケージ(CS)を使っていたのですが、久しぶりに新しいパソコンでアドビを使おうとしたらサポートが切れてました。時代の流れ。

現在、AdobeはCSの販売・サポートを終了しており、今は全てのソフトを月額プランである「CC」のみで販売しています。音楽で言うとSpotify。
と言うわけで、久しぶりにAdobeをCCで使ってみたんですが便利過ぎて発狂するかと思いました。
多機能で何でもできるし、公式チュートリアルがすごく丁寧になっているほか、ネット上にもたくさんのチュートリアル記事や動画があります。
その上30日間のお試しができるので、「やっぱり使わないや〜」という方は後から契約しないという選択も可能です。
これはかなりお得!
デザインはそれ自体が楽しいし、それこそ練習していろいろなテクを身につければクラウドソーシングで仕事も取れるようになります。
(Webデザインとか3日で5万とか稼げる案件あるよ!)
学生ならお小遣いも稼げて就活にも役立ちます。
私はAdobeソフトが使えたから学生コンペ通ったこととかありました。
広告会社だったこともありますが、やっぱり見た目大事。
もちろん社会人でも、Adobeソフトが使えると画像を綺麗にできたり資料の作成に役立てたりできます。
スキルも同時につくなんて超コスパいいと思いますけどね。
仕事の幅も広がるし、何より自分のいいと思ったデザインが世の中に出たりするのは単純に嬉しいです。
デザインとかちょっとわからない…という方はこちら。
[amazon asin=”4839955557″ kw=”ノンデザイナーズ・デザインブック 第4版”]
デザイナーのバイブルです。kindle版もありますがソフトカバーの方がおすすめ。
色についてはこちらがすごく勉強になります。基礎からがっつり!
[amazon asin=”4844364529″ kw=”配色デザイン見本帳 配色の基礎と考え方が学べるガイドブック” title=”配色デザイン見本帳 配色の基礎と考え方が学べるガイドブック”]
日本はデザイナーに対してのリスペクトが低い一方で、賢い人はデザインをうまく使って提案を通したり、自分や会社を優秀に見せることに成功しています。
あなたもしたたかにデザインをご活用くださいませ!