以前、VSCodeの初期設定をする際、おすすめの拡張をご紹介しました。
https://nolyc.net/vscode-install/
あれから、JavaScriptでクイズゲームやカレンダーをいそいそと作り勉強しています。
カレンダーの作り方はこの動画がおすすめ!英語ですが、動画を見ながらメソッドを調べていけば比較的簡単に理解できると思います。
そして、こちらの動画を見ていて知ったのがLive Server。Visual Studio Codeの拡張機能で、HTMLやCSSを修正すると自動的にブラウザがリロードされ、表示のされ方を即座に確認できるというわけです。言ってしまえば簡易ローカルサーバ。ライブコーディングとも言うんですね。
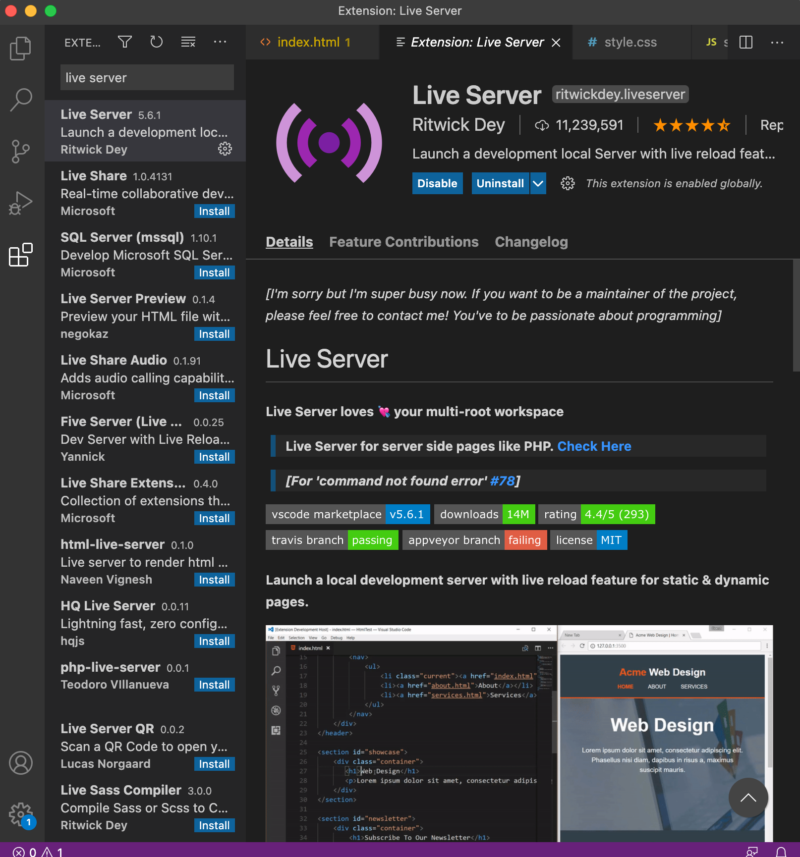
インストール方法は簡単。左側のメニューから拡張メニューを選択し(画像①)、live serverを検索(画像②)。

あとはインストールするだけです!

もし調子が悪いようなら、VS Codeを一度再起動してみましょう。
HTMLファイルを任意のブラウザで開き、中のソースをいじってみたら、きちんと動いているかどうかを確認できるはずです。
ではでは。備忘録でした。
![[VSCode] Live Serverを使ってHTMLコーディングを快適に!](https://nolyc.net/wp-content/uploads/2021/01/VSCode.png)