免責:
- GA4は本格的な導入が始まって間もないため、今後管理画面の内容や名称が変わる可能性があります。本記載は2022年5月22日現在のものに則ります。
- 私は英語表記を採用しているため、画面の表記と文章内での名称が異なる場合があります。できるだ本文内では日本語での説明を行うように注力していますが、お含みおきください。
そもそもUAとGA4の違いってなんでしょう
レポート
- UA…ABC分析
- GA4…ライフサイクル(集客->エンゲージメント->収益化->維持)
UAはABC分析
ABC分析のABCは、Acquisition(集客)、Behavior(行動)、Conversion(コンバージョン)を指しています。その名の通り、集客がどれくらいできているか?その後のユーザ行動はどのようになっているか?そして顧客はどれくらいコンバージョンに至っているか?ということを分析するのが、ABC分析で、それがUniversal Analyticsのレポートの根幹を成していました。
GA4はその先まで分析
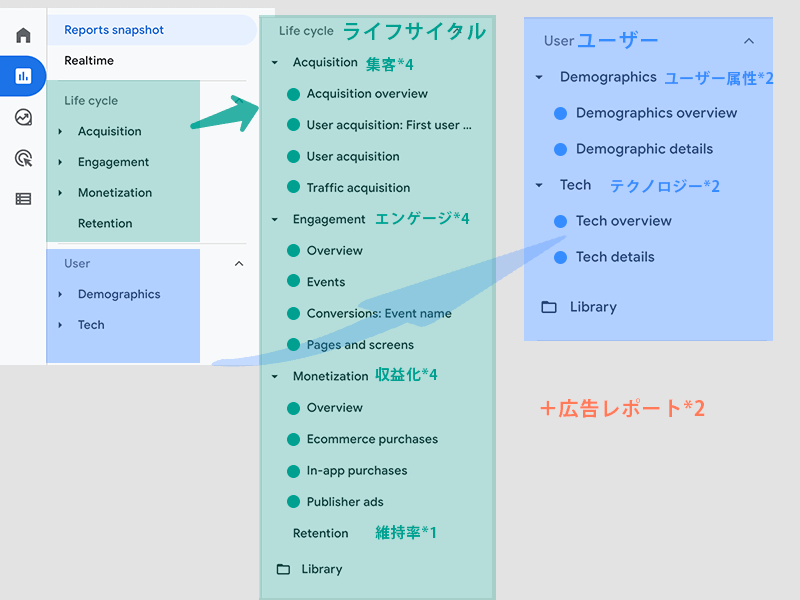
対して、GA4は一味違います。トップのメニューはよりシンプルになったように見えますが、レポートを開いてみると、リアルタイム分析の下に、ライフサイクルがAquisition(集客)、Engagement(エンゲージメント)、Monetization(収益化)、Retention(維持率)…と続木、そしてユーザー分析メニューが配置されています。

このことからもわかるように、GA4はコンバージョンをゴールとしていません。
購入や登録してもらったら終わり、ではなく、その後のユーザーのコミットメント、つまり顧客維持(LTV/Life Time Value)まで分析することで、より顧客満足度をアップさせられる施策を目指せるツールとなっているのです。
レポートの基本的な考え方
GA4のレポートは、全部で19ほど。大きくは
の2種類ですが、レポート内のカテゴリとしては先ほどのメニューからもわかるとおり、
の2つに分類できます。

標準レポート
UAのみならず、GA4でもディメンションと指標の意味を知っておくことはレポートを読み取る上で重要です。
GA4ではレポートの数が減っているように見えますが、実はディメンションの切り替えを行うことで、レポートの表示が変わる仕組みとなっています。
▼ユーザー>ユーザー属性>ユーザー属性の詳細

ディメンションには、国や地域、言語、年齢、性別などが用意されています。ですので、ディメンションを読み取る際には国別の、言語別の、年齢別の、性別ごとの、などと、ことばを置き換えて解釈していただくとわかりやすいと思います。
つまり、それぞれのレポートはデフォルトのディメンションが初期設定として採用されていますが、ユーザー属性の詳細からディメンションを切り替えることで、多様なレポートを参照することができるのです。

●●印のついたそれぞれの項目について、ディメンションを変更できる(イベントやコンバージョンなど、項目によっては単一のディメンションのみ採用可能)。
各項目において使用できるディメンションは公式にまとめられていますので、必要に応じて参照してみてください。

探索
アナリティクスに訪れるたびに期間やディメンションなど設定を切り替えたりするのは面倒ですから、UAではカスタムレポート機能を使用していた方も多いのではないでしょうか。
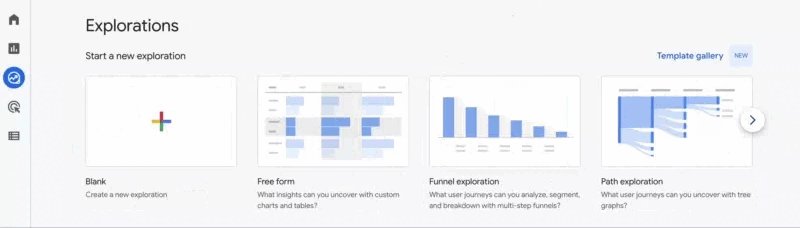
このUAで備わっていたカスタムレポートは、GA4でExplore(探索)にまとめられています。
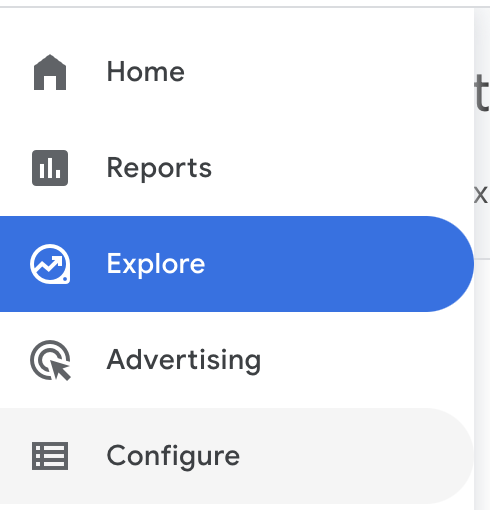
 サイドメニュー3つめ
サイドメニュー3つめ
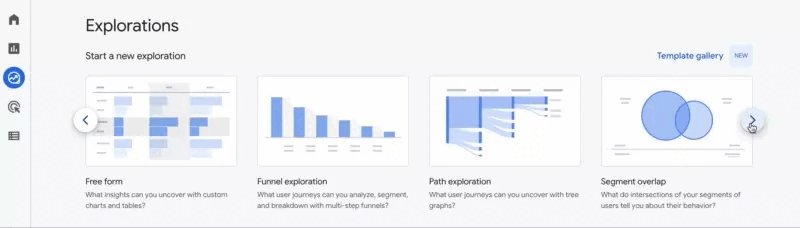
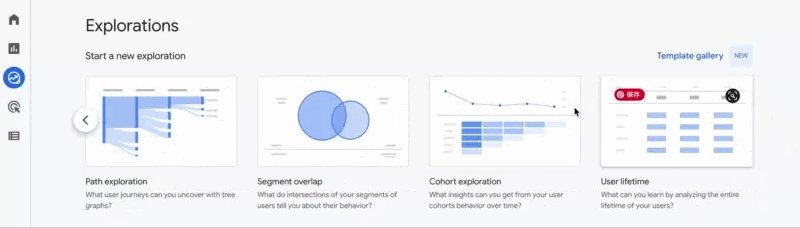
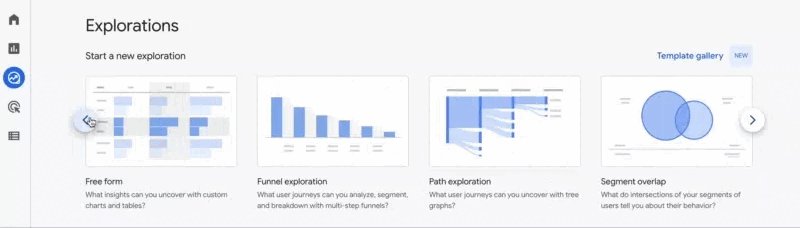
また探索のレポートには6つのテンプレートがあり、用途に応じてレポートを選べます。GA4の大きな強みの1つと言えると思います。
 選べる6種類
選べる6種類
セグメント
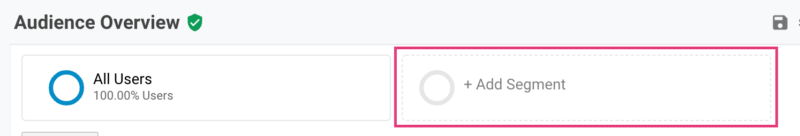
UAでは、レポートページ上部に大きく鎮座していたセグメントですが、
 セグメント(UA)
セグメント(UA)
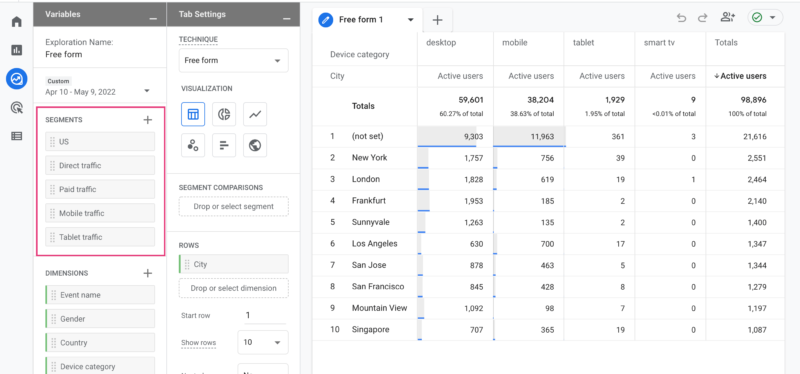
GA4ではこのセグメントが探索にまとめられています。
探索メニューから任意のフォーム形式を選ぶと、その中にセグメントのセクションを確認できます。
 探索内のセグメント
探索内のセグメント
ユーザーの識別
GA4ではユーザーごとの分析が強化された、とはよく聞く話かもしれませんが、そのベースとなっているのが、ユーザーの識別方法です。
UAもGA4も、ユーザーの識別にはCookieを使用していますが、それはブラウザごとに保存されるため、同じユーザーの異なるブラウザでのアクセスは特定できない仕様です。User ID(ログインID)を利用したユーザー特定のみ、User ID ビューで実現していました。
一方、GA4では
- User ID(ログインID)
- Google シグナル
- Cookie
という3つの要素を利用し、確度の高い順にユーザーを識別しているため、たとえば同じユーザーが複数のデバイスを使用してアクセスしている場合でも、同一ユーザーとして識別できるようになる可能性が高くなります。
一連の行動はそれぞれ別個のセッションとして記録されていますが、Google アナリティクス 4 なら、以下の 3 種類の識別情報を組み合わせることにより、デバイスをまたいだ 1 つのユーザー ジャーニーとして認識できます。
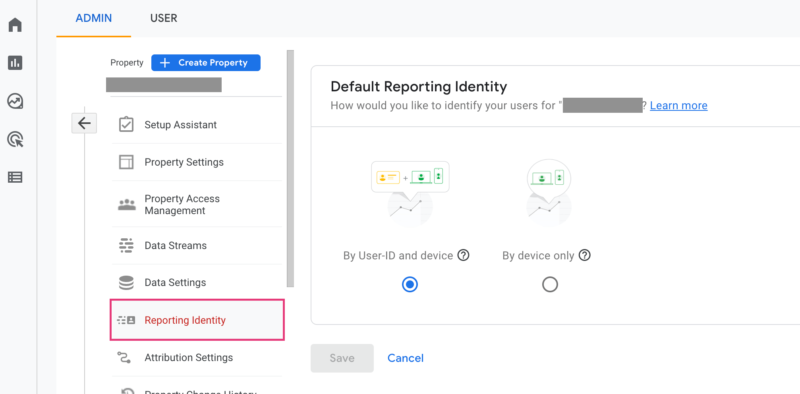
[GA4] レポート用識別子
設定方法
サイドメニューの設定>プロパティ>ユーザーの識別子を選択。
デフォルトの設定にもよるかもしれませんが、Googleシグナルは有効にされていない場合があります。
 Reporting Identtity(ユーザーの識別子)
Reporting Identtity(ユーザーの識別子)
有効にするには、
- アナリティクスの管理画面にて管理をクリック
- Googleシグナルを有効するプロパティに移動
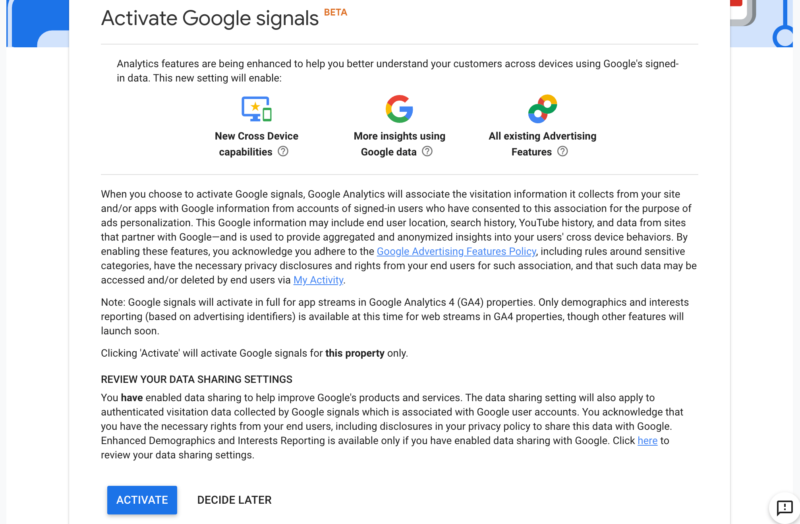
- [プロパティ]列で[データ設定]>[データ収集]に移動し、画像におけるGet startedボタンをクリック。
- 案内に沿って許可します。


どうやらプロパティごとに許可しないといけないみたいですね。
こちらを許可した場合、エンドユーザーに対しては、Googleとデータを共有している旨をプラポリなどに記しましょう。
Google シグナルのデータ収集設定下にも、確認ボタンが仕込まれています。

※GoogleシグナルをONにしても、Google広告をユーザーがOpt-inしていなければGoogleシグナルによるデータ収集は行えません
データモデル
GAがどのような形でデータが存在しているのかを理解することで、GA4とUAの違いが少し見えてきます。言ってしまえば、データ構造のことですね。
GA4では、イベントとパラメータというデータ構造を持っています。パラメータと聞くと分かりにくいかもしれませんが、イベントの「属性」と置き換えてしまっても構いません。
たとえば、add_payment_info(ユーザーの支払い情報)送信に関して持たせられるパラメータは、
- 通貨(currency)
- 金銭的価値(value)
- クーポンコード(coupon)
- 支払い方法(payment_type)
- 購入商品(item)
などがあります。その中にさらにデータ構造を入れ込むこともできて、購入商品パラメータの中に商品idや商品名を含ませることもできます。こういう感じ↓
gtag("event", "add_payment_info", {
currency: "USD",
value: 7.77,
coupon: "SUMMER_FUN",
payment_type: "Credit Card",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
currency: "USD",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "L_12345",
price: 9.99,
quantity: 1
}
]
});
参照:Google アナリティクス 4 イベント
上の例では、イベント「add_payment_info」に対して、currency: “USD”, value: 7.77,などのパラメータが紐づいています。
UAでは、ページビューやイベント、タイミングなどがヒット数として1階層の構造でカウントされていましたが、GA4ではこのヒットが「イベント」として複数の構造でまとめられるようになったということです。こうしたデータを「構造化データ」と言います。
参考:
https://www.seerinteractive.com/blog/ga4s-custom-dimension-parameter-data-model/
https://developers.google.com/search/docs/advanced/structured-data/intro-structured-data?hl=ja
主なイベントには下記のようなものがあります。
- first_visit … 初回訪問発生時に送信
- session_start … セッション開始時に送信
- page_view … ページビュー発生時
- user_engagement … ユーザーがページフォーカスしていた時間を取得
- scroll … 90%スクロール発生時に送信
- click … 外部リンクへのクリック発生時に送信
- view_search_result … サイト内検索が実行された時に送信
各イベントに対して、パラメータがあります。個々のイベント×パラメータ(key:value)の組み合わせは下記から確認できます。
https://support.google.com/analytics/answer/9234069?hl=ja
![[GA4] 自動的に収集されるイベント](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==) [GA4] 自動的に収集されるイベントGA4ではExplore(探索)の機能が充実した分、自分好みのフィルタを自由にカスタマイズできるようになりました。そうなると、たとえば
[GA4] 自動的に収集されるイベントGA4ではExplore(探索)の機能が充実した分、自分好みのフィルタを自由にカスタマイズできるようになりました。そうなると、たとえば
- ディメンション:市区町村、国
- 指標:イベント数
- フィルタ:市区町村「Chiyoda City」
- フィルタ2:…
- フィルタ3:…
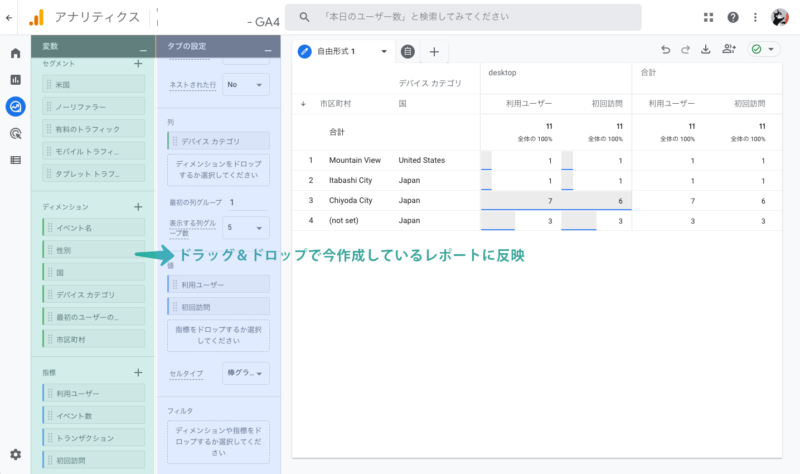
データ構造を理解していると、上記における1. ディメンションと2. 指標は選択後、3.フィルタの設定を適切に行えるようになります。実際の探索画面に沿うとこんな感じです。
変数(緑色のボックス部分)から任意のディメンション、指標を登録し、右側のタブの設定(青ボックス部分)へドラッグ&ドロップ。

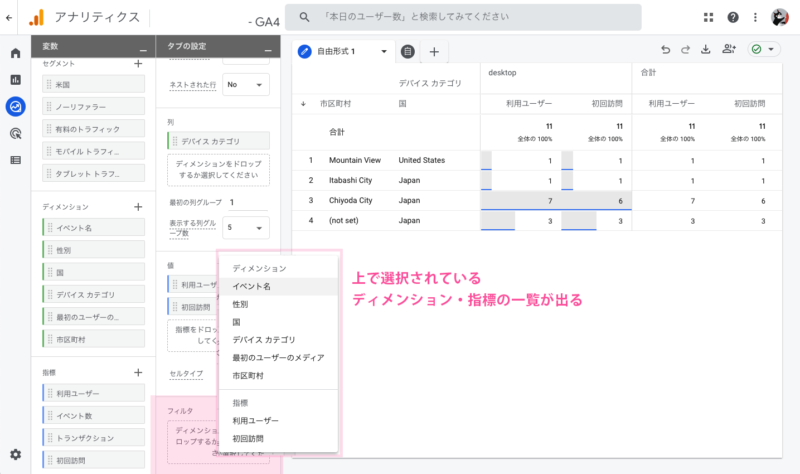
タブの設定の下を見ると、さらにフィルタ項目があるのが分かります。選択すると、現在タブの設定で登録されている変数が現れます。

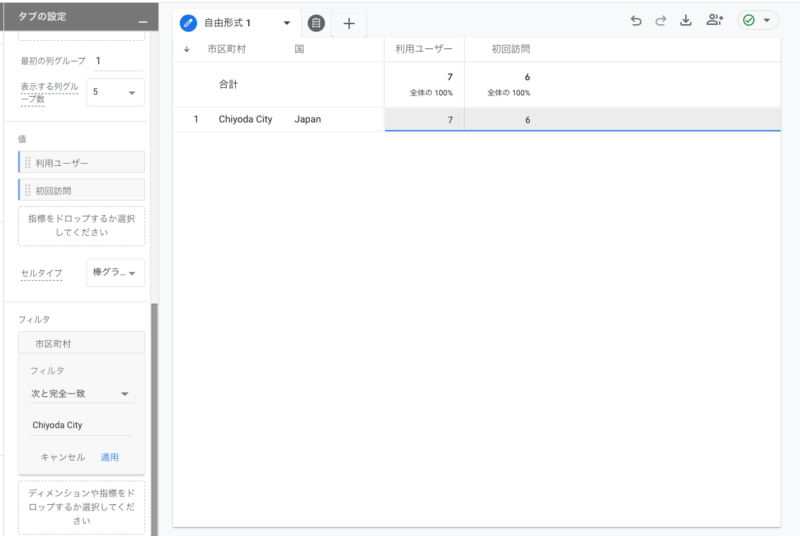
任意の項目を選択し、フィルタ追加します。

上の例では市区町村だったので、
市区町村:Chiyoda City
のようにイベント名とプロパティの組み合わせがわかりやすかったですが、これが例えばイベント名をディメンションに設定した際、
イベント名:page_view
ユーザーを中長期的にわたって利用してくれるかどうかで分析するツール
活用方法


![]()
![[Nuxt.js]2.9以下 Google material icon(マテリアルアイコン)を使う](https://nolyc.net/wp-content/uploads/2022/04/nuxt.png)













![[GA4] 自動的に収集されるイベント](https://nolyc.net/wp-content/uploads/2022/05/スクリーンショット-2022-05-12-12.59.03-1.png)