みんな大好きGoogle fontsではアイコンも利用できますね。私は少し前までfontawesomeを使用していたのですが、最近はちょっと非推奨の環境が増えてきたので、Google fontsのアイコンに鞍替えしました。
以下はnuxt.js2.9以下で実装するための手順です。それ以降はこちらの記事にまとめました。
参考
https://developers.google.com/fonts/docs/material_icons
https://fonts.google.com/icons?selected=Material+Icons
nuxt.config.jsにリンクを追加
nuxt.config.jsにGoogle Material Iconsのリンクを追加します。
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' },
{
rel: 'stylesheet',
href: 'https://fonts.googleapis.com/icon?family=Material+Icons',
},
],
Google fontsサイトから使いたいアイコンを取得
下記サイトでアイコンを検索し、任意のアイコンを選択します。
https://fonts.google.com/icons?selected=Material+Icons
選択すると右側にコードが出ますので。

コピーします。
ページやコンポーネントにペースト
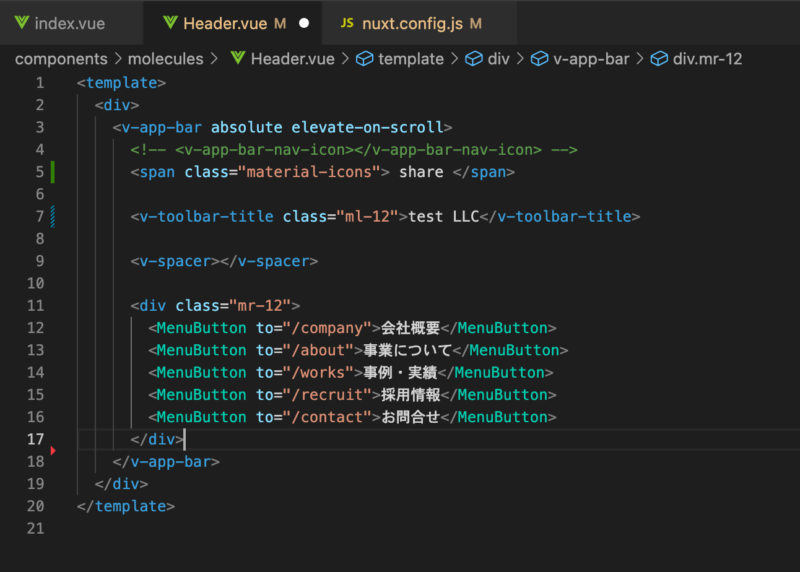
試しにheader.vueへ入れてみました。

表示結果
※左端のシェアアイコンです
![]()
