Nuxt.jsのCreatedとmounted、$elと$refについての備忘録。
Nuxtについて調べていると、Vue.jsのドキュメントの方が充実しているため、Nuxtでの適用方法が分からなかったりする。
基本的にはVue.jsと同じ仕組みだが、ここではNuxtでの書き方・特徴にフォーカスして書く。
免責
初学者です。間違っていたらご指摘ください。
Created \ mountedの違い
Vueでel: '#app',と書くと、それはVueインスタンスそのものを指す。
例
<script>
new Vue({
el: '#app',
})
</script>Nuxt
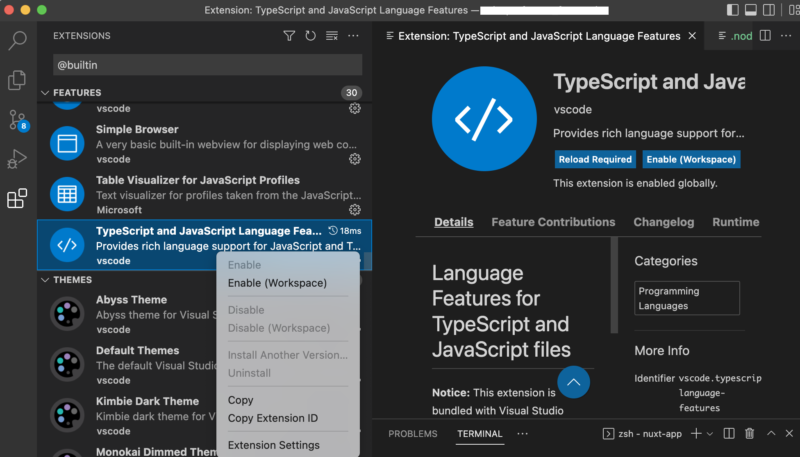
mountedやcreatedでの挙動を確かめようと思い、以下のようにしてみる。Nuxtでは、Vueをnewしたりel: '#app',を定義する必要はない。デフォルトでされる。
created() {
console.log('created')
console.log(this.$el)
},
mounted() {
console.log('mounted')
console.log(this.$el)
},結果
created
undefined
mounted
▶︎<div></div>ここで使用した$elは、DOMに直接アクセスして取得し(ようとし)た、Vueインスタンスcomponentsのルート(html要素の最上位)。
Nuxtライフサイクルでは、createdがDOM生成前、mountedがDOM生成(直)後とされているため、createdで定義したthis.$elはundefinedになる。
余談
では、Vueにおけるel: '#app',をNuxtで取得したい場合はどういう風に書けばいいのかというと、thisを使えば良い。
例
export default {
data() {
return {
el: this,
}
},
created() {
console.log('created')
console.log(this.el)
},
}VueインスタンスそのものであるthisはDOMを参照しないのでcreatedでもmountedでも結果は同じ。
結果
created
▶︎ VueComponent {_uid: 34, _isVue: true, __v_skip: true, _scope: EffectScope, $options: {…}, …}なので、関数内などでもVue componentを使いたい、このthisの挙動を変えたくない場合などは、data内でself: thisとかなんとか定義しておいて、thisの代わりにself.hogeなどとする方法もある。って母方のばーちゃんが言ってた。
ちょっと脱線(computed vs methods)
computed
computedは、計算機能付きのプロパティである。
getterとsetterがあり、get()/set()を省略するとcomputedはgetterとなる。
変数への代入はsetterで行い、getterでは基本的にグローバルな変数への代入はできない。
どうしてもgetterで代入を行いたい時は関数を用意する。
計算結果をキャッシュするので、再計算が必要ない場合、一度行った計算結果を返す速度が速い。プロパティなので呼び出し時は()不要。
以下Nuxt componentに渡した値を変更する例。依存関係にある値が変わった時に自動計算したい時などにピッタリ!
<template>
<div>
<v-text-field
:id="id"
v-model="innerValue"
:label="label"
@input="input"
></v-text-field>
</div>
</template>
<script>
export default {
props: {
value: {
type: [String, Number],
default: '',
},
id: {
type: String,
default: '',
},
label: {
type: String,
default: '',
},
input: {
type: Function,
// eslint-disable-next-line
default: () => {},
},
},
computed: {
innerValue: {
get() {
return this.value
},
set(val) {
this.$emit('input', val)
},
},
},
}
</script>関数にする場合
computed: { // 関数として実装、参照時はプロパティとして機能
算出プロパティ名: function() {
// return ...
}methods
一方、メソッドはgetterのみ。setterは使えない。呼び出し時は <button @click="メソッド名()">送信</button>のように()が必要。
送信ボタンが押された時、など、アクションが起きた時の処理にピッタリ!
methods: {
メソッド名: function() {
// 処理
}\$elと\$ref
\$elも\$refもVueインスタンスが持つプロパティ。他にも以下のようなものがある。
- $data
- $props
- $el
- $options
- $parent
- $root
- $slots
- $refs
- $attrs
\$el
ここで使用した$elは、DOMに直接アクセスして取得し(ようとし)た、Vueインスタンスcomponentsのルート(html要素の最上位)。
先に述べたように、\$elは要素の最上位であるルート(html)のDOM要素。型はany。
\$ref
一方\$refはref属性をつけたDOM要素とcomponentインスタンスのオブジェクト。
htmlにおけるidのようなもので、ref=""の形で要素にツバをつけておいて、\$refで要素を参照できる。型はobject。
<template>
<button ref="hello">Hello</button>
</template>
<script>
mounted() {
console.log('$refs')
console.log(this.$refs.hello)
},
</script>結果
$refs
▶︎ VueComponent {_uid: 83, _isVue: true, __v_skip: true, _scope: EffectScope, $options: {…}, …}参考
# 【Vue.js】createdとmountedの違い
# 【Vue.js】 DOMを直接操作 $el $ref
# 【Vue】getterとsetterの使い方。大元の変数を間接的に変更する方法
# Vueのcomputedとmethodsの「使い分け」を解説
# インスタンスプロパティ($data、$props、$el、$options、$parent、$root、$slots、$refs、$attrs) [Vue.js]
![[Nuxt.js]雑記。Createdとmounted、$elと$refなど](https://nolyc.net/wp-content/uploads/2022/04/nuxt.png)
![[Nuxt.js]FusionCharts導入覚書 – Vueフレームワーク編](https://nolyc.net/wp-content/uploads/2022/05/nuxtfusion.png)


![[Google Tag Manager]GTM操作画面に[プレビュー][公開]ボタンが出てこない](https://nolyc.net/wp-content/uploads/2022/07/google-tag-manager-gdpr-810.png)