https://v3.nuxtjs.org/getting-started/quick-start/
Nuxt.js 3のget startedを読んでいたところ、VSCodeの設定でわからない箇所が。
Prerequisitesに
- Volar Extension 👉 Download
- Either enable Take Over Mode (recommended)
- … or add TypeScript Vue Plugin (Volar) 👉 Download
とあったのでTake Over Modeを入れようと下記URLの内容を参考に取り掛かるも、
https://github.com/johnsoncodehk/volar/discussions/471
How to enable Take Over Mode?に書いてある2のやり方(Run Extensions: Show Built-in Extensions command)がわからなかったのです。
- Update Volar to 0.27.17.
- Disable built-in TypeScript extension:
2.1. RunExtensions: Show Built-in Extensionscommand
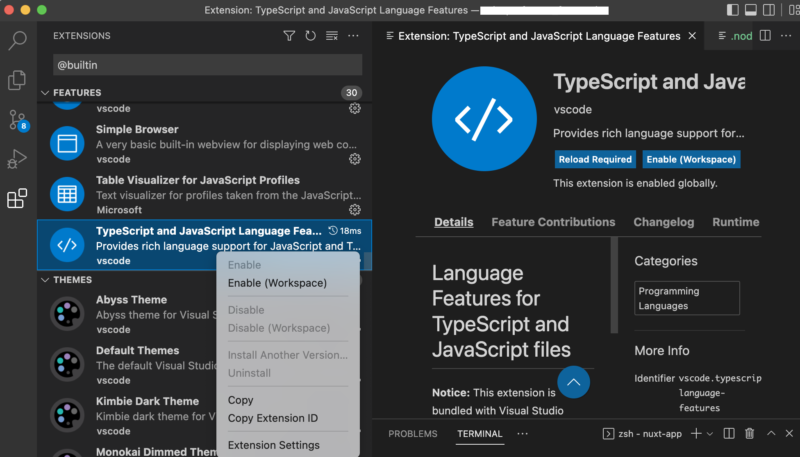
2.2. FindTypeScript and JavaScript Language Features, right click and selectDisable (Workspace) - Reload VSCode,
and then open any vue file to trigger Volar activation(no longer need in 0.28.4).
Extensions: Show Built-in Extensionsってどうやるんじゃ!!
VSCode
答えはこちらにありました。
https://code.visualstudio.com/docs/editor/extension-marketplace
Extensionsの検索窓から@builtinでフィルターをかけられるよ、というもの。検索結果からTypeScript and JavaScript Language Featuresを探し、右クリックからdisable(Workspace)を選択します。

Run Extensions: Show Built-in Extensions commandなので文字通りコマンドからやる方法があるんでしょうけど、わからなかったので手動です。
誰か賢い方、教えてください。
