nuxt.jsのプロジェクトを作成するたびに前回の作成から時間が空いてしまい、「あれ初期設定どうしてたっけ」となりがちなので自分用に備忘録。
- OS MacOS Monterey 12.1
- Node v16.2.0
- npm 7.20.0
- Nuxt.js 2.15.7
まずはプロジェクト作成
$ npm init nuxt-app test-project
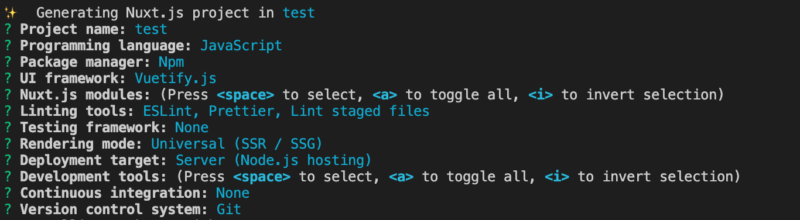
設定項目
画像でドン!

参考
https://ma-vericks.com/blog/nuxt-init/
axios追加
インストール
npm install --save @nuxtjs/axiosnuxt.config.jsに追記
modules: [
// Doc: https://axios.nuxtjs.org/usage
"@nuxtjs/axios",
],参考
https://public-constructor.com/nuxtjs-with-axios/
vuetifyのdarkモードをfalseに
フレームワークでvuetifyを選択した場合、dark modeがtrueになっているので設定を削除しtrueをfalseに書き換え。
vuetify: {
customVariables: ['~/assets/variables.scss'],
theme: {
dark: false,
},
},いらないものを削除
デフォルトの要素たちにセイ・グッバイ
layouts/default.vueの中身にさよなら
<v-app></v-app>の中をざっくり消して、<Nuxt />だけ残す。今回はVuetifyのサイジングを使用するので<v-main><v-container>も残しました。footerはコンポーネント実装にするなら消す。今回はlayouts実装でいいや。ということで残した。
// layouts/default.vue
<template>
<v-app>
<v-main>
<v-container>
<Nuxt />
</v-container>
</v-main>
<v-footer :absolute="!fixed" app>
<span>© {{ new Date().getFullYear() }}</span>
</v-footer>
</v-app>
</template>
index.vueの中身にさよなら
まっさらな状態に。
<template>
<div></div>
</template>components配下のディレクトリパスを設定
atomic designを採用しているが、初期のままだとコンポーネント名の頭にディレクトリ名をつけなければならないため(例<MoleculesHeader />)、パスを通す。nuxt.config.jsに以下を記載。
components: {
dirs: [
'~/components',
'~/components/atoms',
'~/components/molecules',
'~/components/organisms',
],
},こちらにも書いた
eslintrcのルール変更
console.logなど、よく使用する機能に関してはエラーが出ないよう、.eslintrc.jsにルールを追加しておく。
rules: {
'no-console': 'off', // console.log();OK
'no-unused-vars': 'off', // 使っていない変数あってもOK
// ↓空白行に対してwarnのみ出るようにする。
'no-multiple-empty-lines': ['warn', { max: 1 }],
'no-empty-function': 'off', // 空のfunctionあっても大丈夫
'spaced-comment': 'off', // //の後にスペースかtabなくてもOK
},一旦ここまで。また思い出したら追記。
その他参考
vuetifyについてわかりやすかった記事
