Google 構造化データの解析エラー:「}」またはオブジェクト メンバーの名前がありません
サイトの情報を構造化データとしてheaderに入れておくことで、Google検索結果で魅力的に表示されやすくなる手法、構造化データマークアップ。検索結果にレシピや店舗情報が、一般の検索結果とは別にまとめて表示されてあるのを見たことがありませんか?そう、アレです。
構造化データマークアップなんのこっちゃという方は公式をご覧ください。
さてこの構造化データマークアップ、書式が厳密なため、ちょっとした記載のミスでもサーチコンソールや構文チェックツールでエラーが出たりします。
構文チェックツール
https://search.google.com/test/rich-results
今日は、その中でも最も遭遇するであろうエラー「解析エラー:「}」またはオブジェクト メンバーの名前がありません」について、解説します。
解析エラー:「}」またはオブジェクト メンバーの名前がありません
公式では、このエラーの説明は以下のように記載されています。
右かっこまたはオブジェクト メンバー名がありません。
解析できない構造化データのレポート
てっきり}を書き忘れてエラーになっているのかと思いきや、そうではありませんでした。
結論から言うと、このエラーの原因は大まかに3つ。
- {}ブロックの最後に不要なコンマを入れている
- シングルクオーテーション(”)を使用している
- インデントがスペースになっていない
順番に解説します。
1. {}ブロックの最後に不要なコンマを入れている
JSON-LD で記載する構造化データでは、最後の{}ブロックにコンマ(,)を入れてはいけないことになっています。私はNuxt.jsだと敢えて入れるようにしていたので、これには面食らいました(知らんがな)。
悪い例
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "http://hoge.bar", // ここのコンマ不要
}, // ここのコンマ不要
// 省略
}
</script>良い例
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "http://hoge.bar" // コンマ取った
} // コンマ取った
// 省略
}
</script>2. シングルクオーテーション(”)を使用している
この質問はGoogleのSearch Consoleヘルプにも上がっているのですが、Googleではシングルクオーテーション(単一引用符。”)は受け入れられず、全てのキーと値はダブルクオーテーション(二重引用符。“”)を使用する必要があります。
# お仕事検索の構造化データで、JSON-LD 「「}」またはオブジェクト メンバーの名前がありません。」のエラー原因が分かりません。教えてください
悪い例
<script type="application/ld+json">
{
'@context': 'http://schema.org',
'@type': 'Article',
'mainEntityOfPage': {
'@type': 'WebPage',
'@id': 'http://hoge.bar'
}
// 省略
}
</script>良い例
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "http://hoge.bar"
}
// 省略
}
</script>3. インデントがスペースになっていない
上記2つをチェックしても問題がないのに、エラーが出続ける場合。それは、インデントの設定にあるかもしれません。
悪い例
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"address": {
"@type": "WebPage",
"@id": "http://hoge.bar"
}
}
</script>良い例
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"address": {
"@type": "WebPage",
"@id": "http://hoge.bar"
},
}
</script>はい、何が悪いのかさっぱりですかね。
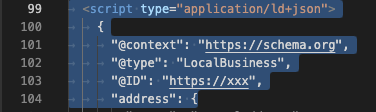
悪い例

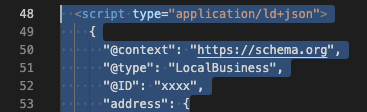
私は以前、インデントの設定をtabにしていたのですが、タブにしていると、列を選択した時のインデントは「→」となっているはずです。スペースであれば、下記のようになります。

インデントがスペースになっているか、確認し、なっていなければ修正しましょう。
好みもありましょうが、私は職場の先輩から「環境によってタブの見え方が変わるからスペースの方が良い」と言われてから、VSCodeの設定を変更しました。
インデントを整える際、tabを押下するのには変わりませんが、tabを押したときに入力される値がスペース2つ分になるという仕組みです。
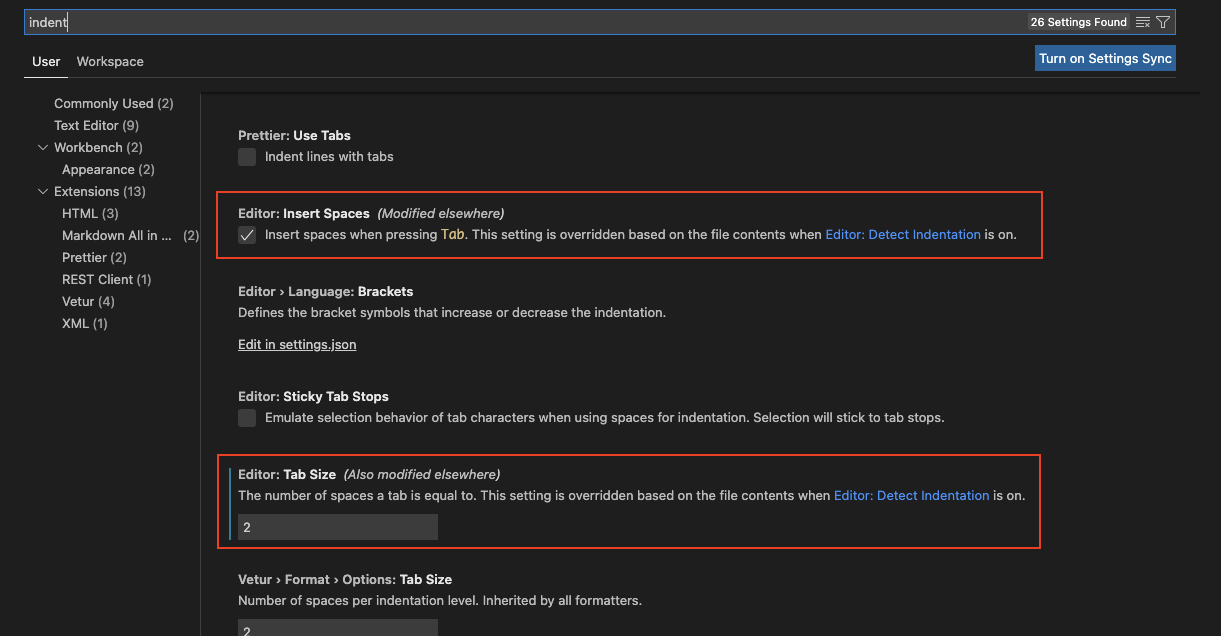
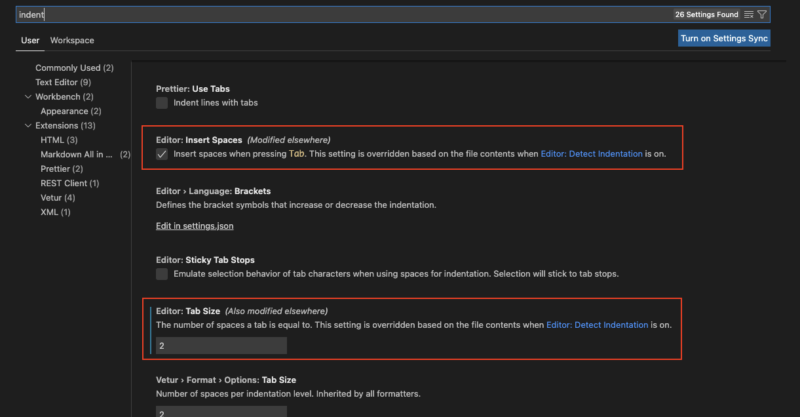
VSCode設定方法
Ctrl+,(Win)あるいは ⌘+,(mac)で設定画面に移動します。
InsertSpacesにチェック / TabSize 2 / 画面下部のスペースが2以外ならクリックして2に設定

DreamWeaverの場合は、
環境設定 → コードフォーマット → インデント 4 スペース / タブサイズ 4 (スペースとして挿入)
以上です。Have a happy coding life!!