Google アナリティクスの管理画面は持っているけれど、実際にサービスを生かし切れていない方は多いのではないでしょうか。かく言う私もその一人。
そんな訳で、今回はGoogleアナリティクス初級者向けコースを受けてみて学んだことを備忘録的にまとめておきたいと思います。
用意するのはビューです。
Google アナリティクスは、アカウント>プロパティ>ビューと言う大きな括りで管理が可能です。ざっくり、
- アカウント…全ての実権を握っている管理範囲
- プロパティ…複数の管理者がいる時(代理店などがお客さんのアカウントを管理する時などですかね)の共有操作が可能な管理範囲
- ビュー…設定したそれぞれのGoogleアナリティクスの画面が見られる管理範囲
といった具合でしょうか。
今回は、この末端であるビューで行うべき設定を書いておきます。
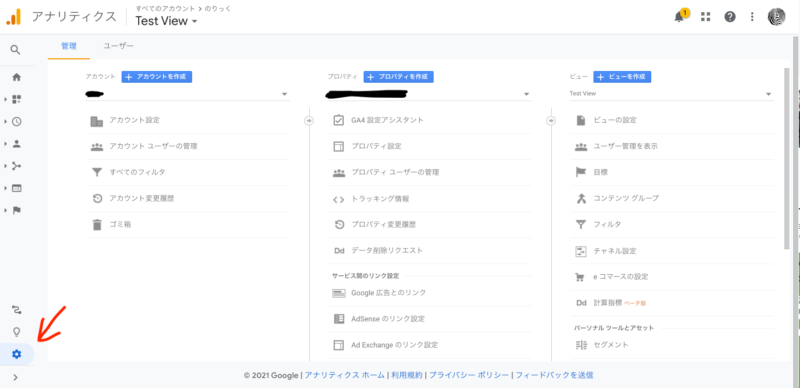
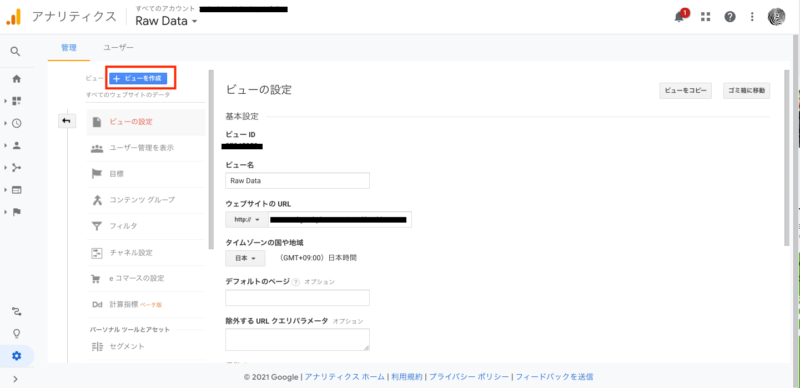
①左下の設定(ギアマーク)をクリック

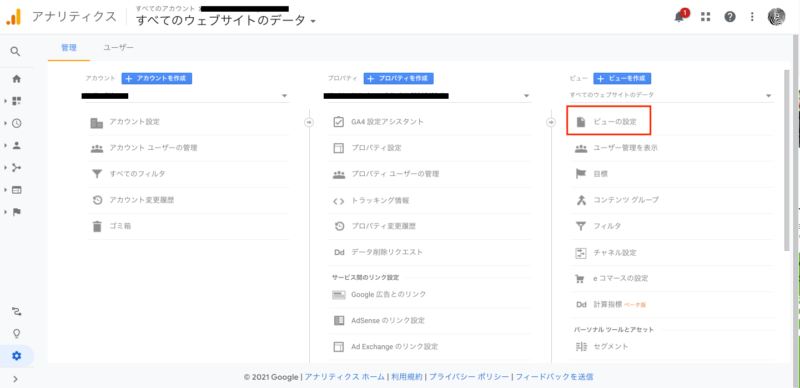
②ビューの設定をクリック

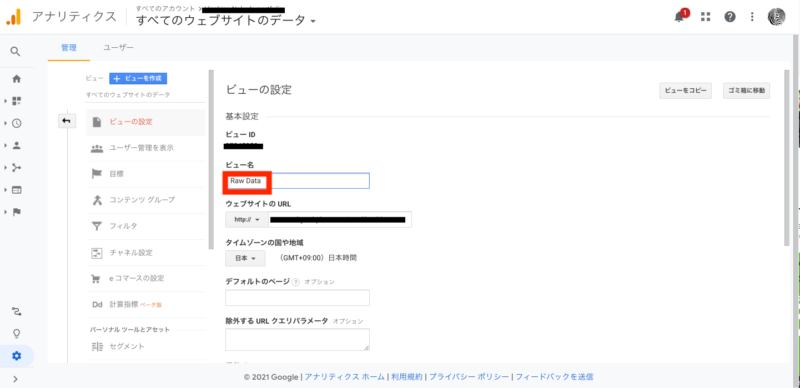
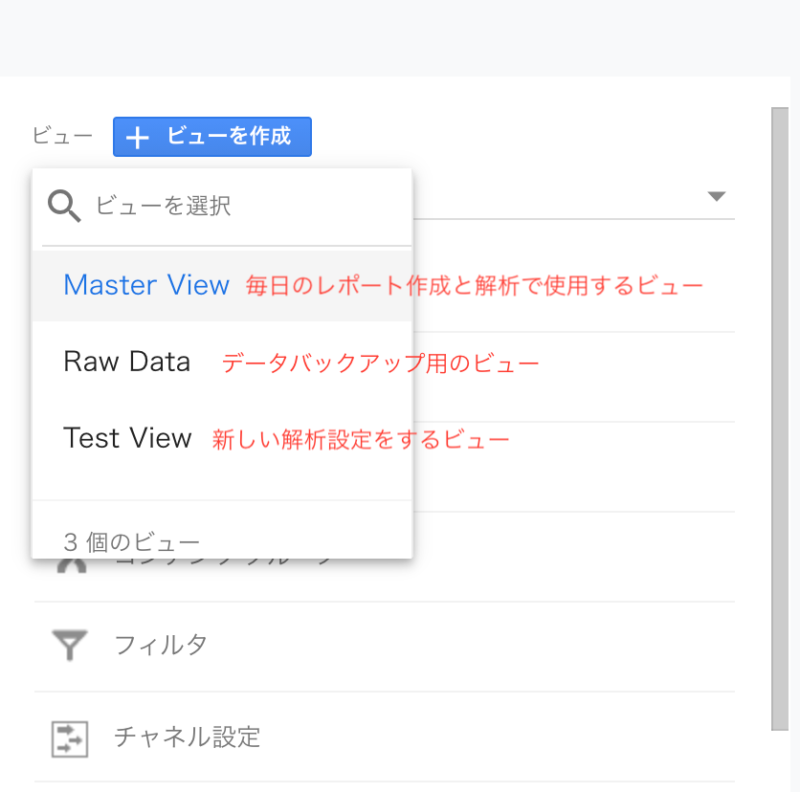
③初期のビューとして、何のフィルタも施されていないものが用意されています(すべてのウェブサイトのデータ)。これの名前を「Raw Data」ないしは「未処理のデータ」に変更し、保存しておきましょう。


この「未処理のデータ」ビューを保存しておけば、これがバックアップになり、後々誤ってフィルタを作成し、欲しいデータが保存されていなかった場合にもここから参照することができます。
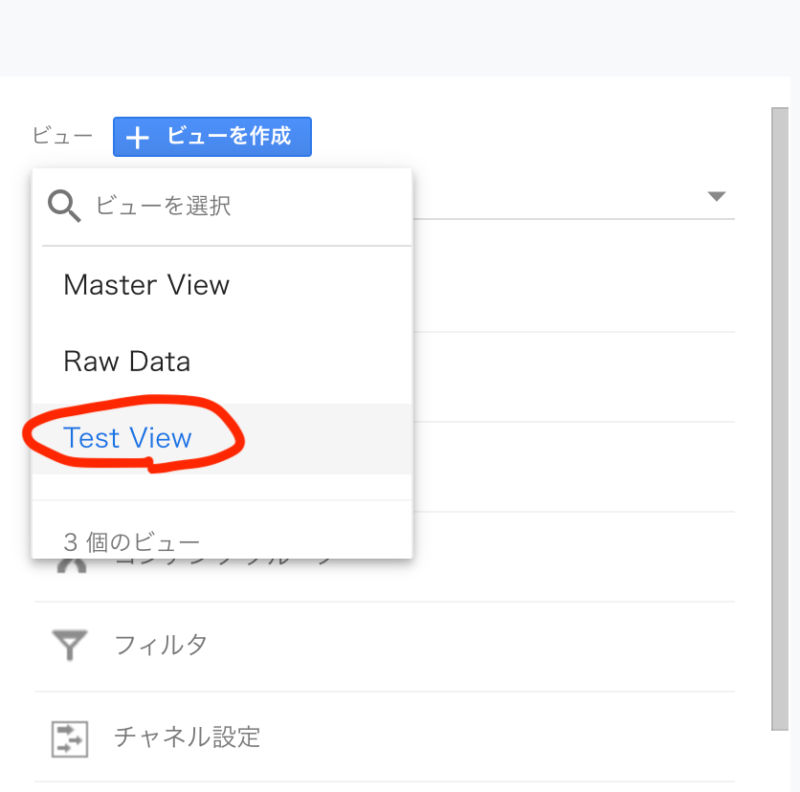
④テストビューの作成
作成するビューは、思わぬミスがあるとも限りません。ビューを作成する際はもれなく、その設定をテストビューで試すことをお勧めします。


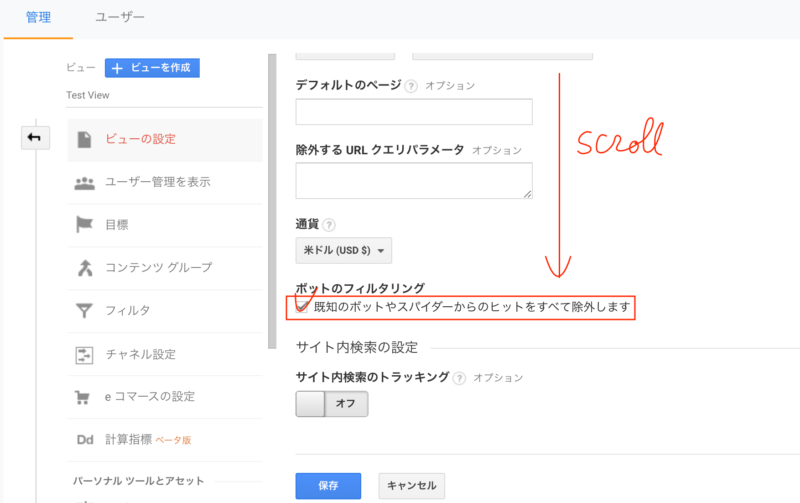
⑤テストビューの設定

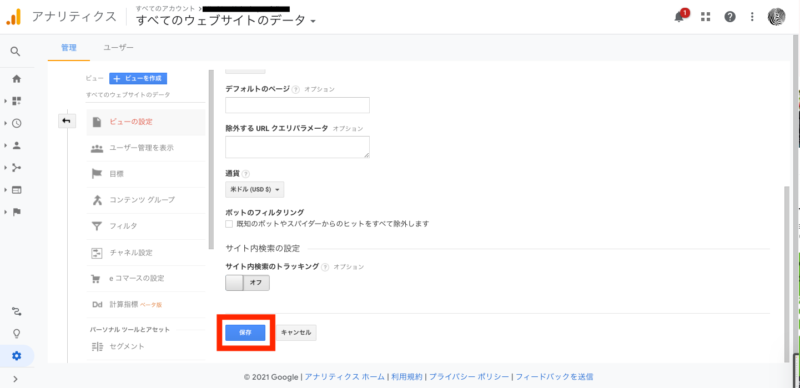
⑥ボットのフィルタリングに✔

これで、機械などによる変なアクセスのカウントを除外できます。
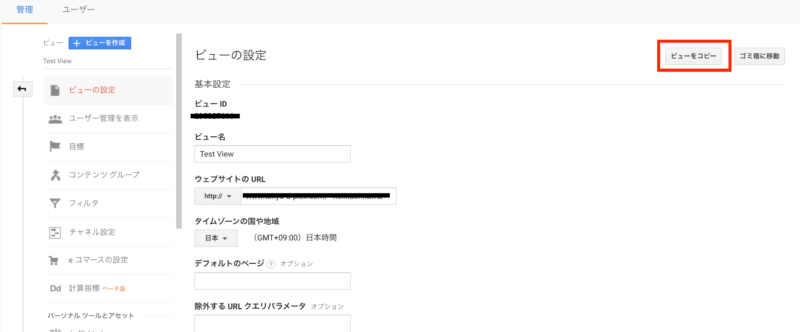
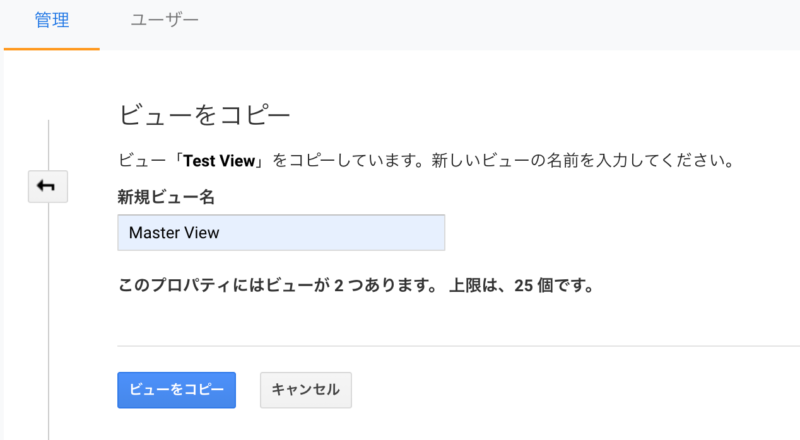
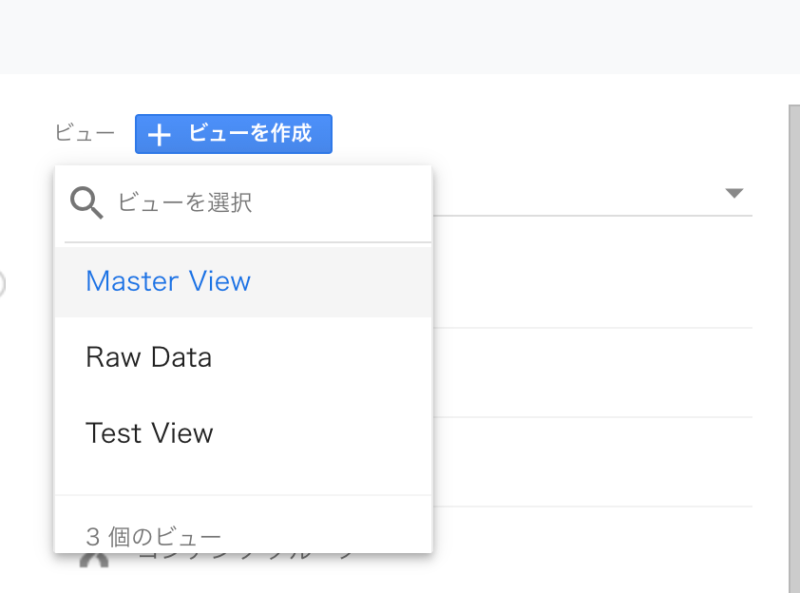
⑦マスタービューの作成




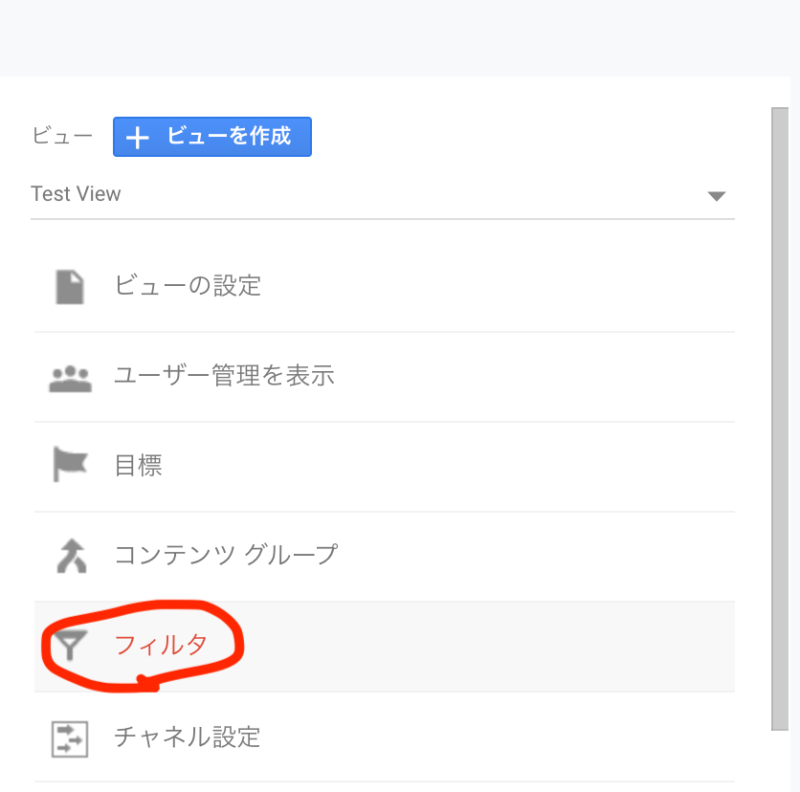
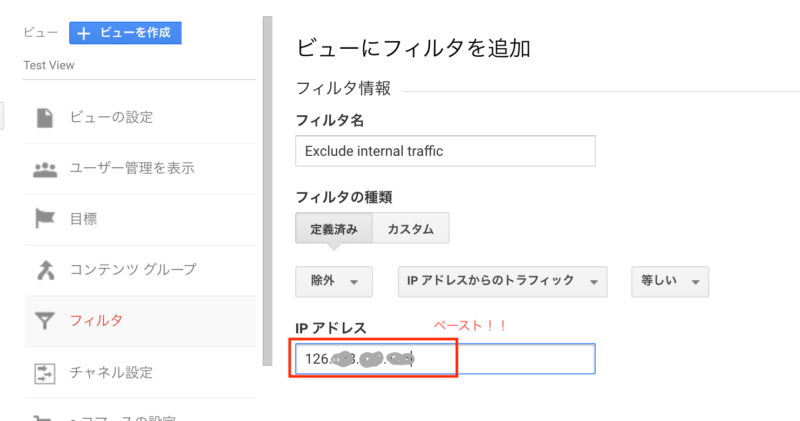
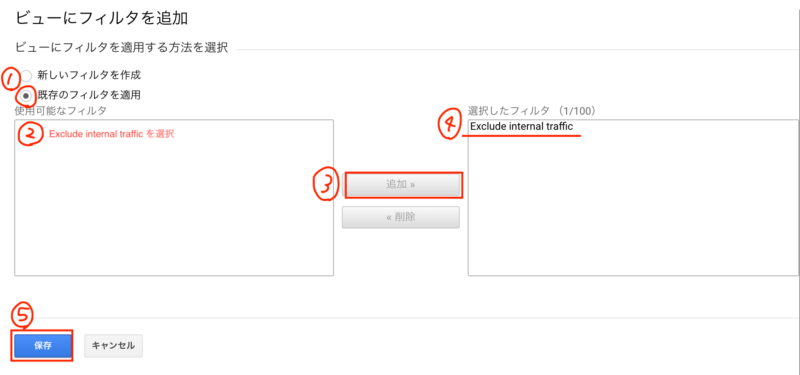
⑧各ビューに表示するデータを指定するためのフィルタも追加
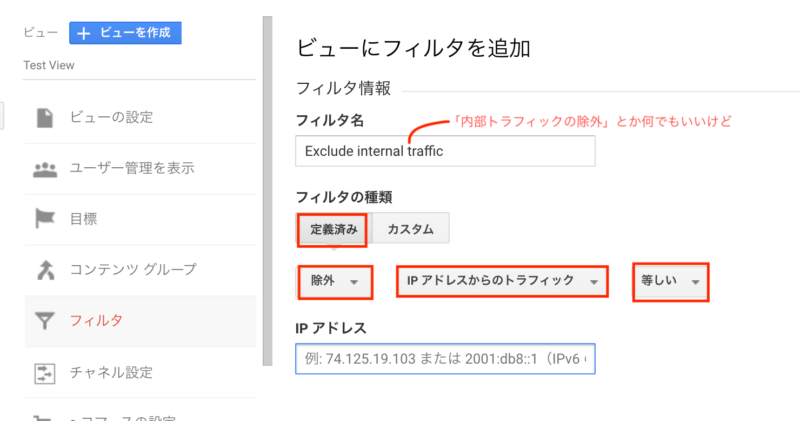
まず、内部IPトラフィックを除外する一般的なフィルタをTest Viewに。こうすることで、従業員など内部の人によるトラフィックを除外し、Google Storeを訪問した外部ユーザーの行動だけを測定できるようになります。




「定義済みフィルタ」とは、頻繁に使用される、Googleが用意してくれたフィルタのテンプレート。カスタムを選択すると、データを収集・除外・変更するための条件を自分で指定してフィルタを作成できます。基本的に、データはIPアドレスに基づいて除外するため、Googleアナリティクスにはそのためのフィルタ(定義済みフィルタ)が用意されています!嬉しいね!
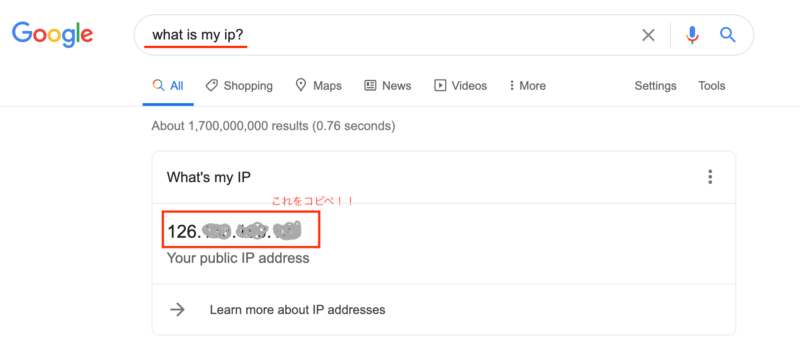
IPアドレスの調べ方
除外するIPアドレス(=自分自身の公開IPアドレス)を確認するには、新しいタブを開き(⌘+t )「What is my ip?」を検索します。すると…


これで、自分のIPアドレスからのアクセスを除外するフィルタがTest Viewに保存されました。すべてのフィルタが適用されるまでには少し時間がかかります。
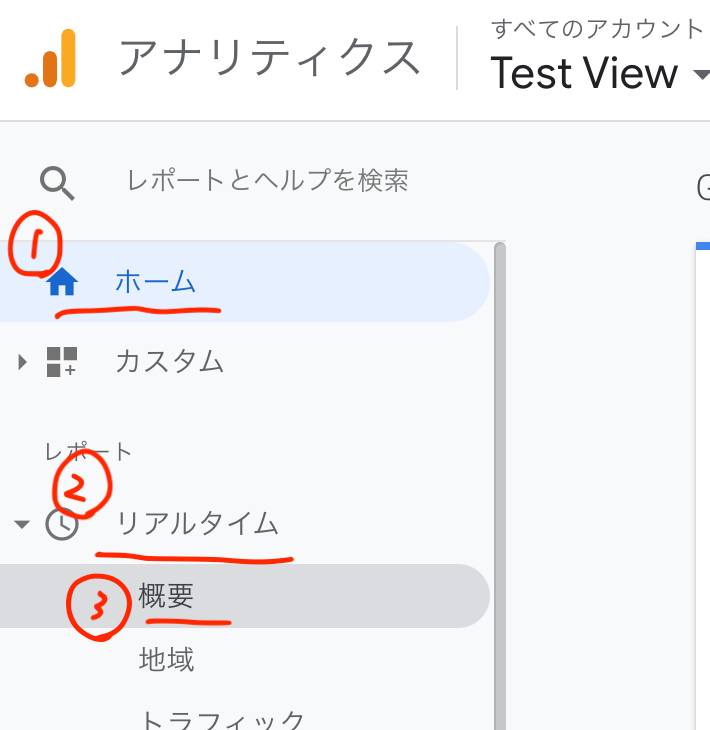
⑨フィルタのテスト
このフィルタが内部トラフィックを除外しているかどうか、テストしてみましょう。

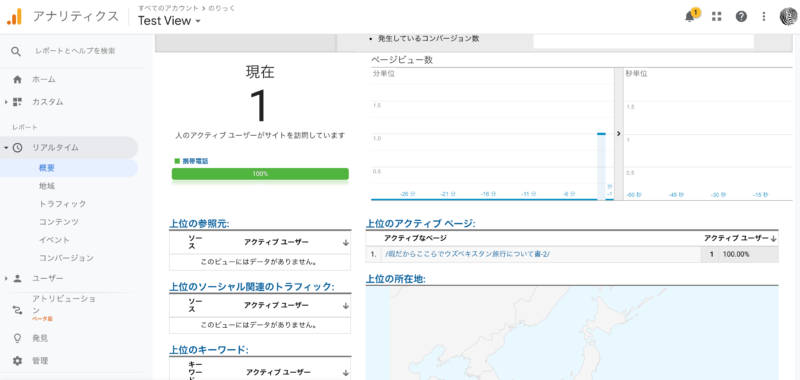
ここではサイトのトラフィックがリアルタイムで表示されています。アッすみません、画像例は私のまるで更新していないクソブログなので何とアクセスが悲しいかな1!!って言うか今スマホからアクセスしてくれてる人誰!?ありがとう!

内部ネットワークに接続している場合、30分ほどで、内部ユーザートラフィックが減少します。そしてそれ以降は、内部アクティビティは収集されなくなります。私は今自分のサイトにアクセスしていますが、ここでカウントされていないため、もうフィルタが適用されていることがわかります。
フィルタが適切に機能していることが確認できたら、このフィルタを先ほど作成したMaster Viewに追加します。


これでMaster Viewにもフィルタが適用されました。
1つのビューに複数のフィルタを適用する場合、フィルタ一覧に表示される順序で各フィルタが適用されます。例えばAとB、2つのフィルタを作成した場合、まず1つ目のフィルタAが適用された後のデータに、2つ目のフィルタBが適用されます。
定義済みのフィルタを作成し、ビューに追加する手順は以上。これで不要な自分自身のデータを除外し、必要なデータのみを収集できます。やったね!
詳しいドキュメントは、アナリティクスのヘルプにも掲載されています。わからないことがあれば、ここからも探してみてください。
