いつもお世話になっております。今日もESLintに振り回されています。
Eslint: JavaScriptはブラウザで実行されるのでconsole.logは控えましょう
わたし: (# ゚Д゚)うっせー使わせろーーーー!#プログラミング初心者 https://t.co/d5jyd9TbfI— のりーん (@frontNoreen) June 11, 2021
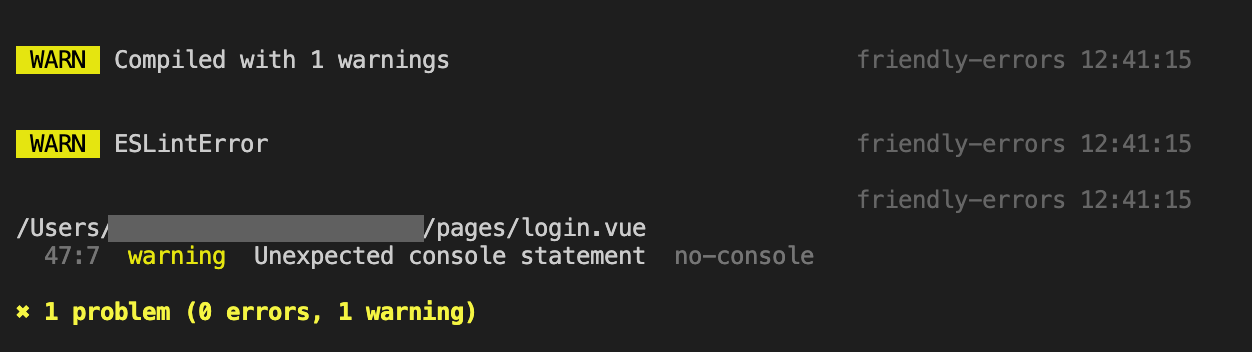
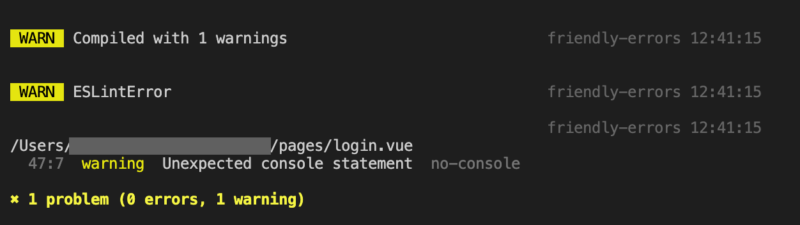
検証のために入れたconsole.logにESLintがWarning出してきて、動くけどナンカキモチワルイ…という状態が続いておったのですね。
In JavaScript that is designed to be executed in the browser, it’s considered a best practice to avoid using methods on
console. Such messages are considered to be for debugging purposes and therefore not suitable to ship to the client. In general, calls usingconsoleshould be stripped before being pushed to production.
JavaScriptはブラウザで実行されるようデザインされているからconsoleで実行されるメソッドは避けるのがベストプラクティスだぜ!とESLintさんはおっしゃる訳です。そうは言ってもデバッグせにゃあ。
そんなわけで、プロジェクトディレクトリ直下の .eslintrc.js に下記を追加。
rules: {
'no-console': 'off', // console.log();OK
'no-unused-vars': 'off', // 使っていない変数あってもOK
},しかしこちらを追記しても消えないWarning…なぜだ?

色々な記事を読み漁ってもルールを追記することしか書かれていません。同僚に相談したところ、「なんかESLint再起動?みたいなのした気がする」。とのこと。
yarn lintを実行。npm使ってる人はnpm run lintかな。
$ projectname % yarn lint
yarn run v1.22.10
$ yarn lint:js && yarn lint:style
$ eslint --ext ".js,.vue" --ignore-path .gitignore .
$ stylelint "**/*.{vue,css}" --ignore-path .gitignore
✨ Done in 3.24s.
$ projectname % yarn dev
yarn run v1.22.10解決しました🥳🥳🥳
どうやらわざわざyarn devを実行しなくても、エディターとESLintをリンクさせる方法があるようです。
各種エディタでESLintのプラグインが提供されています。
これを使うことでいちいちコマンドを叩かずに済みます。
http://eslint.org/docs/user-guide/integrations#editors