転職先の会社の開発環境がVSCode(Visual Studio Code)だったので、意気込んでインストール下はいいものの、最初の設定でつまづきました。
こういう時は全部Googleが助けてくれるのですが、初学者は解説すらもよく理解できません。ということで備忘録的に私がVSCodeインストール時に行った設定をまとめておきます。
まずはVSCodeのインストール
インストール方法なんてそんな難しいことないでしょ!と思うのですが、最初に先人の知恵を見ておくと大変勉強になります。本体のインストールは特に問題なくできたのですが、人気の拡張機能を予めざっと知られるのは嬉しいですね。
Qiitaのこちらの方の記事が分かりやすくておすすめです。
MacOSでVisual Studio Codeをインストールする手順|Qiita
VSCodeの設定でlang属性をenからjaに変更しよう
ここまではよろしいでしょうか。
上記で紹介した記事で、別の記事が紹介されています。
HTMLを作成時にlang属性をenからjaに変更する方法が下記サイトで詳しく書いています。
VSCodeのemmetでhtmlのlangをjaに設定する方法|Qiita
VSCodeの設定ファイルを開くところが個人的には分かりずらかったので、追記しておこうと思います。
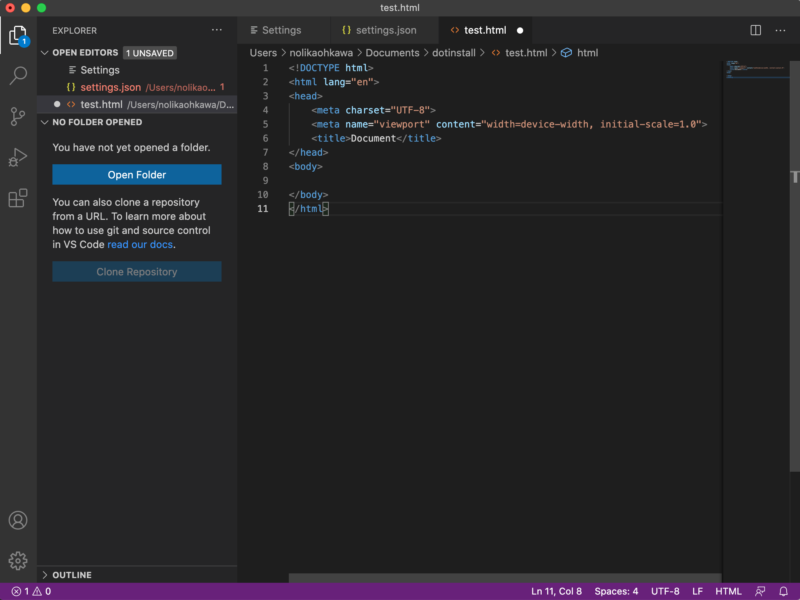
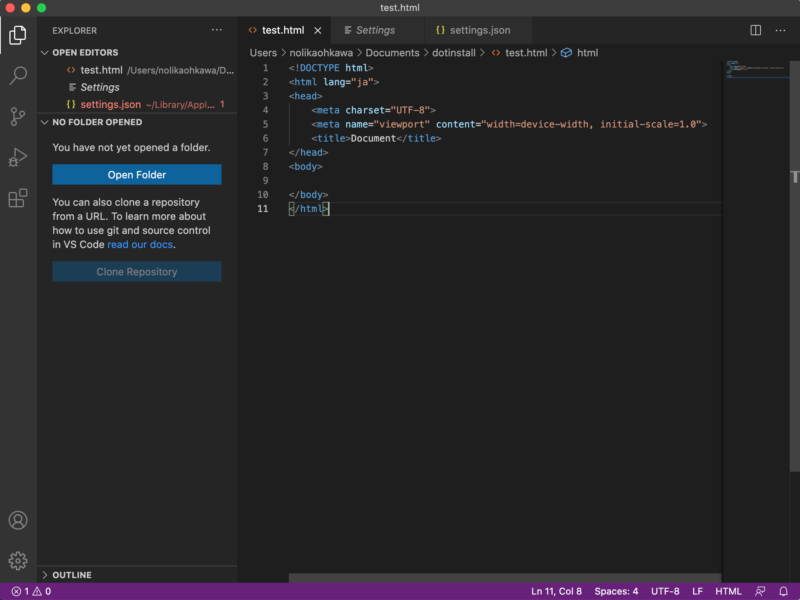
設定の前と後を比べるために、まずはVSCodeでHTMLのテストファイルを作成してみました。
Macであれば⌘+Nで新規ファイルが作成できるので、⌘+Sでファイル保存時に「test.html」などのように拡張子をhtmlにしてファイルを保存してください。
そして「!」を打ってtabキーを押すと、下記のコードが自動入力されます。

<html lang=”en”>になっていますね。日本語サイトを作る方であればいちいち直すのが煩雑なため、これを最初から<html lang=”ja”>にしようというのが今回の記事の趣旨です。
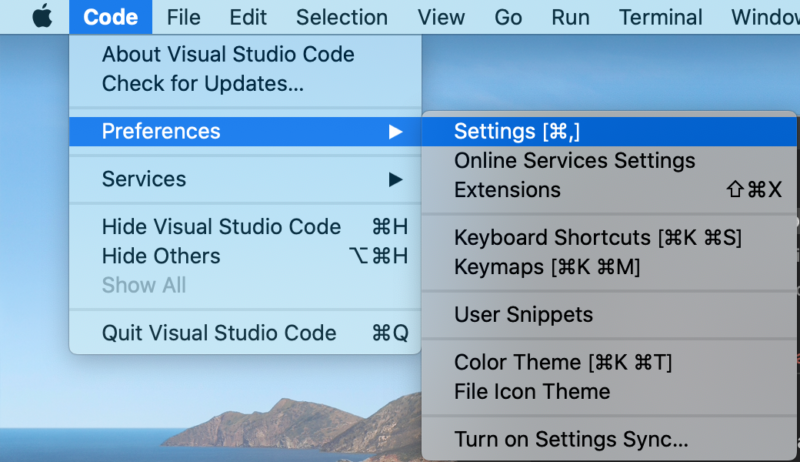
「⌘+,」で設定を開きます。
Code > Preferences > Settings[⌘,] からでもOKです。

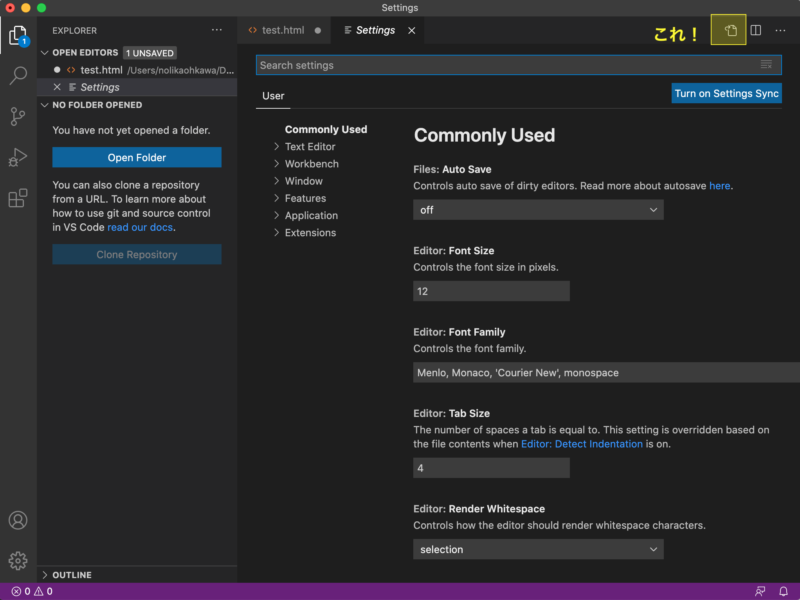
この設定から、VSCodeの設定ファイルを開くことができます(ここで私はつまずいた)。

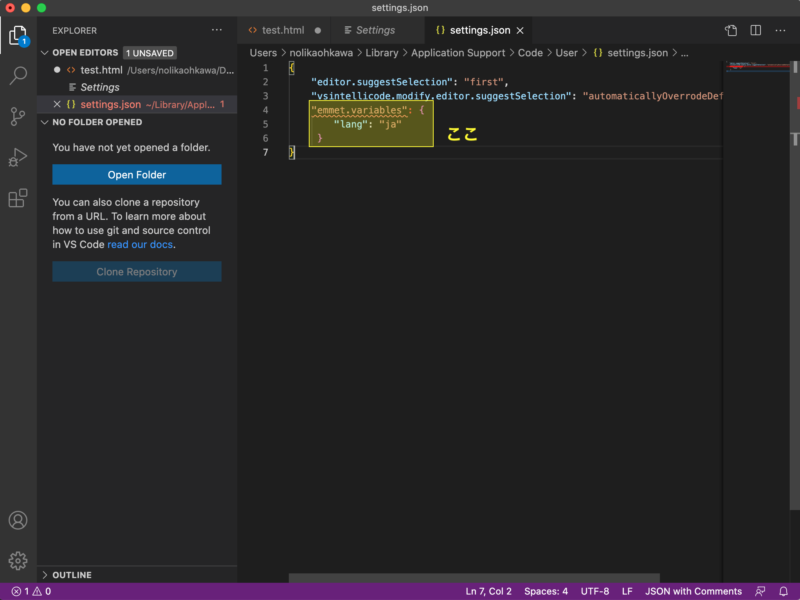
この設定ファイルを開き、記事で紹介されている下記コードを{}内に記載し、⌘+Sで保存します。
"emmet.variables": {
"lang": "ja"
}

保存できたら、VSCodeを再起動します。
先ほどのtest.htmlの全文を消し、再度「!」を打ってtabキーを押してみましょう。

わあ〜い、langがjaになったぞ!!
