Nuxt.jsを使用したプロジェクトで、ESLint(文法チェックツール)とPrettier(コードの自動整形ツール。コードフォーマッター)を使用しているのですが、上司と画面共有を行いながらコードレビューをしていた際、どうやらPrettierが機能していないことが発覚!(自分で気づかんかい)
今までESLint様のお眼鏡に叶うようちまちまコードを直していたのですが、Prettierさえ動いてくれればそんな手間暇とはオサラバ!!
ということでPrettier機能有効化までの道のりを残しておきたいと思います。
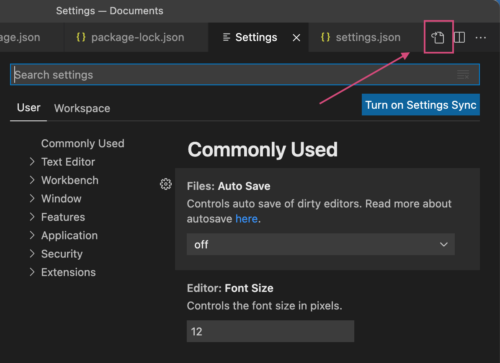
command + ,(Windows: Ctrl + ,)で設定画面を開き
右上のこのマークをクリック

VSCodeのsettings.jsonファイルを開きます。
ESLint、Prettier関連の設定も含めたコード全部コピペしました(チートやん)。
{
"php.executablePath": "/usr/bin/php",
"php.validate.executablePath": "/usr/bin/php",
"git.enabled": false,
"git.path": "/usr/bin/git",
"workbench.editor.enablePreview": false,
"workbench.startupEditor": "newUntitledFile",
"editor.tabCompletion": "on",
"editor.quickSuggestionsDelay": 500,
"editor.snippetSuggestions": "top",
"editor.hover.enabled": false,
"php-cs-fixer.rules": "@PSR2",
"php-cs-fixer.formatHtml": true,
"php-cs-fixer.executablePath": "/usr/local/bin/php-cs-fixer",
"editor.minimap.enabled": false,
"editor.insertSpaces": false,
"editor.detectIndentation": false,
"terminal.integrated.rendererType": "dom",
"C_Cpp.updateChannel": "Insiders",
"editor.acceptSuggestionOnEnter": "smart",
"php-cs-fixer.onsave": true,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.formatOnPaste": true,
/*
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
*/
"eslint.options": {
"configFile": "./.eslintrc.js"
},
"editor.formatOnSave": false,
// vueはfalse
/*
"[vue]": {
"editor.formatOnSave": false,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
*/
"editor.codeActionsOnSaveTimeout": 3000,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.fixAll.tslint": true,
"source.fixAll": true
},
// "eslint.autoFixOnSave": true,
/*
"files.associations": {
"*.vue": "vue"
},
*/
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"vue",
/*
{
"language": "vue",
"autoFix": true
}
*/
],
"javascript.updateImportsOnFileMove.enabled": "always",
"explorer.confirmDragAndDrop": false,
"liveSassCompile.settings.generateMap": false,
"terminal.integrated.copyOnSelection": true,
"terminal.integrated.rightClickBehavior": "paste",
"nativescript.analytics.enabled": false,
"vscode-php-cs-fixer.toolPath": "/usr/local/bin/php-cs-fixer",
"yaml.format.enable": true,
"yaml.completion": true,
"yaml.validate": true,
}
後から個別に調べるから今は許して…
個人ブログだから…
(懺悔)
![[VSCode]Prettierの自動整形がうまくいかないんですけど!? チートコード](https://nolyc.net/wp-content/uploads/2021/08/prettier.png)
![[VSCode] Live Serverを使ってHTMLコーディングを快適に!](https://nolyc.net/wp-content/uploads/2021/01/VSCode.png)