いつもお世話になっております。
監視プロパティwatcherの挙動を勉強していて気づいたことを備忘録。
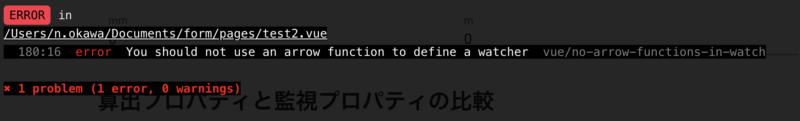
監視プロパティwatch内ではアロー関数を使うべきではない
nuxt.jsで、監視プロパティであるwatchのオプションdeepの挙動を調べていたら、怒られました。
<script>
export default {
data() {
return {
colors: [
{ name: 'red' },
{ name: 'blue' },
{ name: 'green' },
],
}
},
watch: {
colors: {
handler:(newValue, oldValue) => {
console.log('updated!')
},
deep: true,
},
},
}
</script>
なぜなら、アロー関数はthisの挙動が変わってしまうため。アロー関数は親のコンテキストをバインドしており、thisの挙動が意図しているVueインスタンスとは異なってしまう。
This rules disallows using arrow functions to defined watcher.The reason is arrow functions bind the parent context, so
thiswill not be the Vue instance as you expect.(see here for more details (opens new window))
thisの挙動についてはここがわかりやすかったです!
https://qiita.com/mejileben/items/69e5facdb60781927929
というわけで、こう
<script> export default { data() { return { colors: [ { name: 'red' }, { name: 'blue' }, { name: 'green' }, ], } }, watch: { colors: { // handler:(newValue, oldValue) => { handler(newValue, oldValue) { console.log('updated!') }, deep: true, }, }, } </script>
