いつもお世話になっております。仕事でVue.jsを使うことになったのですが、当方、Vue.jsどころか Nuxt.jsもjavascript も全然使ったことのない、デザイナー上がりのディレクターです。こりゃやばいぞ…!ということで、備忘録も兼ねてしたためておくことにしました。結構焦ってます。
Nuxt.jsによるVue.js開発環境 当方の環境は下記の通り。
MacOS Big Sur
早速、環境を構築していきます。
Node.jsはVue.jsの稼働に必要なJavaScript実行環境、
Vue.jsはJavaScriptフレームワーク、
Nuxt.jsはVue.jsでの開発に必要な機能を盛り込んだフレームワーク
という認識です。
いずれにせよNode.jsがないと始まらないっぽいのでNode.jsの環境を整えていくことにしました。
ここのサイトを参照→MacにNode.jsをインストール
https://qiita.com/kyosuke5_20/items/c5f68fc9d89b84c0df09
順番としては
Homebrewのインストール
nodebrewのインストール
Node.jsのインストール
としていけばいいのね…?と思ったら、anyenvとnodenvを使ってプロジェクト毎(フォルダ毎)にNodeのバージョンを指定して実行する方法もあるとのこと。
Homebrewのインストール
anyenvのインストール
nodenvのインストール
Node.jsのインストール
https://qiita.com/kyosuke5_20/items/eece817eb283fc9d214f
そんなん便利な方を使った方がええですやん、ということで今回は下の記事を参照して進めました。nodist を使うという手もあるようなのですが、この辺は宗教みたいなもんです、と弊社エンジニアが申しておりましたので、ひとまずは目を引かれたanyenvとnodenvを採用し、今後色々試してみたいと思います。
Homebrewのインストール
Homebrewとは
Homebrewは、Mac用のパッケージマネジャです。ツールのインストールなどをするのに便利なものなのですが、今回はanyenvをインストールするために(nodenvも?)このHomebrewをインストールします。まどろっこしいな!と思いつつも、これがなかったらもっと大変なんだろうなと想像し拝みながらインストールします。開発者の方々に足を向けて寝れませんね!まあ地球は丸いからどこ向いても足向けて寝ることにはなるのかな。
Homebrewのインストール手順
https://brew.sh/index_ja.html
サイトに貼ってあるスクリプトをMacのターミナル上で実行します。コピペしてEnterです。
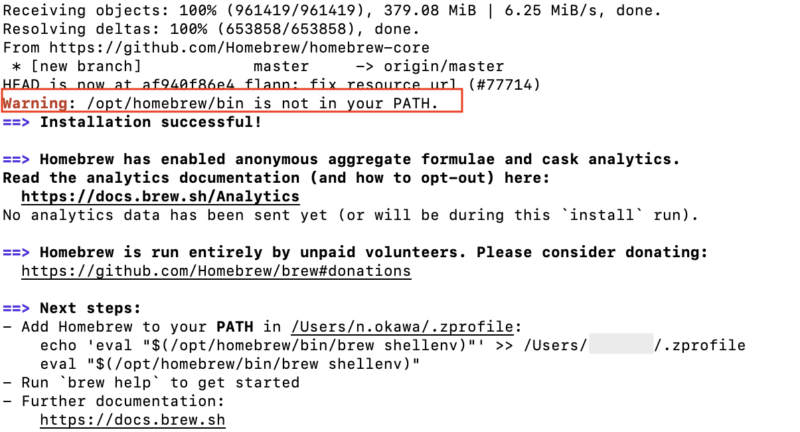
すると何やらカリカリ始まります。(初心者丸出しの語彙力)
Next steps:
- Add Homebrew to your PATH in /Users/n.okawa/.zprofile:
echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/n.okawa/.zprofile
eval "$(/opt/homebrew/bin/brew shellenv)"
- Run `brew help` to get started
- Further documentation:
https://docs.brew.sh
とあります。
ほうほうNext stepsがあるのねと思いつつもこちとら初心者。具体的に何を打ち込めば良いのかまるでわかりません。
よく見るとこの記載の前に、
Warning: /opt/homebrew/bin is not in your PATH.
とあります。
PATHを追加しなきゃならんわけですね。PATHの通し方についてはこちらを参考にしました。
https://qiita.com/HORIZONium/items/b608f46c900ce527dbc9
そもそもパスを通すって何よ?という方はこちらをご覧ください。個人的にめっちゃ分かりやすくて感動しました。
https://qiita.com/Naggi-Goishi/items/2c49ea50602ea80bf015
さて、パスを通す上で場所が本当にWarningで指し示された場所で良いのか、試しに以下を実行します。
MacBook-Air:bin username$ /opt/homebrew/bin/brew -v
すると…おお!どうやらこの場所にHomebrewがあることは間違いなさそうです。
MacBook-Air: /opt/homebrew/bin/brew -v
Homebrew 3.1.8
Homebrew/homebrew-core (git revision af940f86e4; last commit 2021-05-21)
ではいよいよパスを通します。
MacBook-Air: export PATH="$PATH:/opt/homebrew/bin/"
通ったか確認
MacBook-Air: printenv PATH
/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin:/opt/homebrew/bin/
パスが加わってますね!ではbrewコマンドがHOMEから実行できるか、もういっちょ試してみましょう。
brew -v
というのはHomebrewのバージョン確認です。
brew -v
Homebrew 3.1.8
Homebrew/homebrew-core (git revision af940f86e4; last commit 2021-05-21)
やったあやったあ。
anyenvをインストール
では今しがたインストールしたHomebrewを使って、anyenvをインストールしましょう。
$ brew install anyenv
anyenvのインストールが完了しました。
スクショ brew install anyenv
こちらを初期化します。すると…
$ anyenv init
# Load anyenv automatically by adding
# the following to ~/.zshrc:
eval "$(anyenv init -)"
訳:
anyenvを自動でロードするには
eval “$(anyenv init -)”
と書いてありますね。
というわけで下記を実行。
echo 'eval "$(anyenv init -)"' >> ~/.zshrc
ターミナルでファイルに追記する際の記述はこのようになっています。
$ echo “追記する文字列” >> ファイル名
参照:echoコマンドの詳細まとめました【Linuxコマンド集】
今回は記述に””(ダブルクオーテーション)があったので、全体を”(シングルクオーテーション)で囲いました。
ターミナルを再起動します。すると…
/Users/xxx/.zshrc:1: command not found: anyenv
$
ぴえん🥺
困ったら公式だ!ということで公式をチェケラ
https://github.com/anyenv/anyenv
You’ll see a warning if you don’t have manifest directory.
echoコマンドの詳細まとめました【Linuxコマンド集】
echoコマンドの詳細まとめました【Linuxコマンド集】
echoコマンドの詳細まとめました【Linuxコマンド集】
$ brew -v
zsh: command not found: brew
echoコマンドの詳細まとめました【Linuxコマンド集】
$ printenv PATH
PATH=/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin
ぴえん🥺再起動したらさっき通したはずのパスが消えている…!
echoコマンドの詳細まとめました【Linuxコマンド集】
https://teratail.com/questions/159895
「PATHを通した後にターミナルを再起動すると、PATHが通っていない」…私じゃないですか。
新しいMacを使っている人やアプデをした人はbashでなくzsh が採用されたために、使い方を気をつけなければならんっちゅーわけですね。
というわけでエラー文言を元にググって解決法を発見。
【zsh, bash】macでPATHを通す方法 – not found と出てしまったら
https://qiita.com/k3ntar0/items/eb8cdbd8eba9da388def
ターミナルを開いた際、メニューバーにzshの記載があるため、私のデフォルトシェルはzshであることがわかりました。
ターミナルの設定ファイルが存在しない場合はシェルに応じた設定ファイルを作成してください。
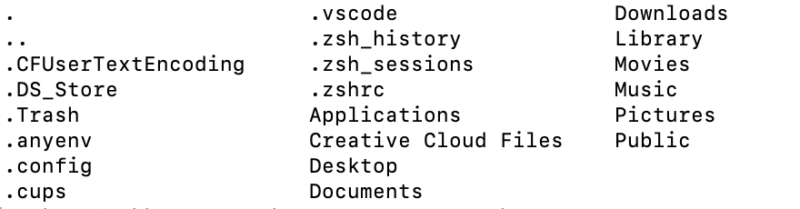
ひとまずホームディレクトリにて下記を実行し、.zshrcがあるかを確認します。
n.okawa@makkunoMacBook-Pro ~ % ls -a
. .zsh_history Downloads
.. .zsh_sessions Library
.CFUserTextEncoding .zshrc Movies
.DS_Store Applications Music
.Trash Creative Cloud Files Pictures
.cups Desktop Public
.vscode Documents
n.okawa@makkunoMacBook-Pro ~ % open ~/.zshrc
あった!
次に下記を実行。
$ touch .zshrc
.zshrcがテキストエディタで開くので、追記します。
私の場合は、先ほどanyenvのインストールを試みた際に入力した下記が記載されていました。
eval "$(anyenv init -)"
この下に、追加したかったパスの命令を書きます。
eval "$(anyenv init -)"
export PATH="$PATH:/opt/homebrew/bin/"
⌘+Sで保存し、再びターミナルへ戻り、追記した内容を下記で反映させます。
$ source ~/.zshrc
するとどうでしょう。待ち焦がれていた(?)Warningが…!Finally!!
ここでやっと、途中になっていたこちらの記事の「マニフェストディレクトリを作る」に戻れます。
https://qiita.com/kyosuke5_20/items/eece817eb283fc9d214f
途中check outするかってきたので「y(もろちん ちん!)」で承諾してます。
何やねんもろちんちんて。
$ source ~/.zshrc
ANYENV_DEFINITION_ROOT(/Users/xxx/.config/anyenv/anyenv-install) doesn't exist. You can initialize it by:
> anyenv install --init
$ anyenv install --init
Manifest directory doesn't exist: /Users/xxx/.config/anyenv/anyenv-install
Do you want to checkout ? [y/N]: y
Cloning https://github.com/anyenv/anyenv-install.git master to /Users/xxx/.config/anyenv/anyenv-install...
Cloning into '/Users/xxx/.config/anyenv/anyenv-install'...
remote: Enumerating objects: 62, done.
remote: Counting objects: 100% (5/5), done.
remote: Compressing objects: 100% (5/5), done.
remote: Total 62 (delta 1), reused 1 (delta 0), pack-reused 57
Receiving objects: 100% (62/62), 10.52 KiB | 2.63 MiB/s, done.
Resolving deltas: 100% (8/8), done.
Completed!
Completed!!の記載を信じてドキドキしながらターミナルを再起動…
Last login: Fri May 21 15:16:17 on ttys000
$ .zshrc:1: command not found: anyenv
Ouch!! あ、でもbrewコマンドは使えるようになってる…
色々調べてみると、同じ症状で「zsh: command not found」表示が出る人々は多い模様 。
HOMEでls -aを実行してみると、ファイル群の中には.anyenvが。
http://blog.10rane.com/2014/08/19/install-anyenv/
上の記事を参考にしていると、anyenvのパスも通さなきゃダメっぽい?ということに気づく。そんな訳でファイル.zshrcを開き
$ open .zshrc
下記を追加。
export PATH="$HOME/.anyenv/bin:$PATH"
全部でこの3行が記載されたファイルとなりました。
export PATH="$PATH:/opt/homebrew/bin/"
export PATH="$HOME/.anyenv/bin:$PATH"
eval "$(anyenv init -)"
保存後はお決まり、エディタを閉じてターミナルにて下記を実行し、変更を適用します。
source ~/.zshrc
再びターミナルを終了して開くと…やった!エラー消えた!
.zshrcに記載するパスの書き方がいまいちわかっていなかったのですが、再び下記を実行してPATH一覧をみてみると、homebrewのパスは最後に、anyenvのパスは最初に追加されていますね。
$ printenv PATH
/Users/xxx/.anyenv/bin:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin:/opt/homebrew/bin/
つまり
export PATH="$PATH:/xxx/yyy/zzz/"
の形では最後に、
export PATH="$HOME/.xxx/yyy:$PATH"
の形では最初にパスが加えられます。
さてさて、やっと第三段階に入れます。
nodenvのインストール
さあ、入れたてホヤホヤのanyenvを使う時がやっとやって参りましたYO!
$ anyenv install nodenv
$ anyenv install nodenv
/var/folders/4f/2th8vsqs47d8s72sn6ffv14m0000gp/T/nodenv.20210521213024.25472 ~
Cloning https://github.com/nodenv/nodenv.git master to nodenv...
Cloning into 'nodenv'...
remote: Enumerating objects: 4021, done.
remote: Counting objects: 100% (18/18), done.
remote: Compressing objects: 100% (17/17), done.
remote: Total 4021 (delta 5), reused 4 (delta 1), pack-reused 4003
Receiving objects: 100% (4021/4021), 732.74 KiB | 6.72 MiB/s, done.
Resolving deltas: 100% (2636/2636), done.
~
~/.anyenv/envs/nodenv/plugins ~
Cloning https://github.com/nodenv/node-build.git master to node-build...
Cloning into 'node-build'...
remote: Enumerating objects: 20477, done.
remote: Counting objects: 100% (253/253), done.
remote: Compressing objects: 100% (154/154), done.
remote: Total 20477 (delta 92), reused 172 (delta 81), pack-reused 20224
Receiving objects: 100% (20477/20477), 3.65 MiB | 3.79 MiB/s, done.
Resolving deltas: 100% (12994/12994), done.
~
~/.anyenv/envs/nodenv/plugins ~
Cloning https://github.com/nodenv/nodenv-vars.git master to nodenv-vars...
Cloning into 'nodenv-vars'...
remote: Enumerating objects: 211, done.
remote: Total 211 (delta 0), reused 0 (delta 0), pack-reused 211
Receiving objects: 100% (211/211), 31.82 KiB | 5.30 MiB/s, done.
Resolving deltas: 100% (76/76), done.
~
Install nodenv succeeded!
Please reload your profile (exec $SHELL -l) or open a new session.
おっ今度はスムーズに行きました。
Please reload your profile (exec $SHELL -l) or open a new session.とありますね。
exec $SHELL -l
言われるがままexec $SHELL -lを実行してみました。I’m a nodenv’s bitch…
printenv PATHで確認。
PATH=/Users/xxx/.anyenv/envs/nodenv/shims:/Users/xxx/.anyenv/envs/nodenv/bin:/Users/xxx/.anyenv/bin:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin:/Users/xxx/.anyenv/bin:/opt/homebrew/bin/:/opt/homebrew/bin/
あ、今度は最初にパスが通ってますね。
同じ轍は踏むまいともう一度ターミナルを再起動しパスを確認してみましたが、今回は手動でファイルに上書きしなくても大丈夫そうです。
node.jsのインストール
はあ。ここまで長かった。
やっとnode.jsのインストールに参ります。
$ nodenv install -l
とすればインストールできる最新のnode.jsが確認できるのですが(めっちゃある)、実は最新バージョンが表示されないこともあるそうです。
それを防ぐためには、anyenv-updateプラグインをインストールし、最新のNodeバージョンが取ってこれるよう準備しておく必要があります。下記を実行。
mkdir -p $(anyenv root)/plugins
git clone https://github.com/znz/anyenv-update.git $(anyenv root)/plugins/anyenv-update
こちら参考。
mkdir
-p・・・途中のディレクトリを含めて作成する
gushernobindsme / これから学ぶmacOSターミナル.md
mkdir -p $(anyenv root)/plugins で.anyenv のルートにpluginsディレクトリを作成しました。
これで.anyenvに移動し、中のファイルを確認すると、
$ cd .anyenv
.anyenv $ ls -a
. .. envs plugins
. .. envs plugins計4つのディレクトリが確認できました。このpluginsディレクトリにプラグインをクローンしてきます。
.anyenv $ git clone https://github.com/znz/anyenv-update.git $(anyenv root)/plugins/anyenv-update
Cloning into '/Users/xxx/.anyenv/plugins/anyenv-update'...
remote: Enumerating objects: 87, done.
remote: Total 87 (delta 0), reused 0 (delta 0), pack-reused 87
Receiving objects: 100% (87/87), 13.33 KiB | 3.33 MiB/s, done.
Resolving deltas: 100% (33/33), done.
ヨシャこれでプラグインのインストールは完了。最後にanyenv updateを実行すれば、最新のNodeバージョンを取ってこれるようになります。
$ anyenv update
Skipping 'anyenv'; not git repo
Updating 'anyenv/anyenv-update'...
Updating 'nodenv'...
Updating 'nodenv/node-build'...
Updating 'nodenv/nodenv-vars'...
Updating 'anyenv manifest directory'...
更新されました!
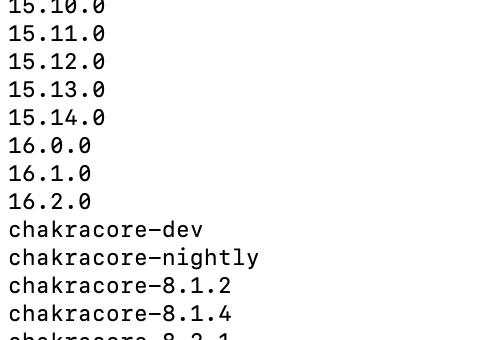
先ほども確認したNode.jsのバージョン一覧を見てみます。
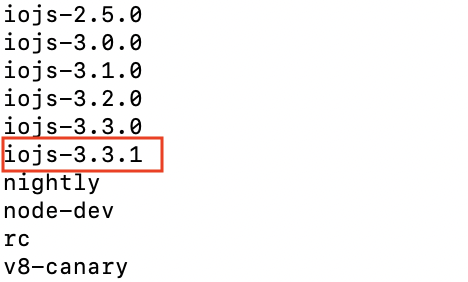
$ nodenv install -l
欲しいバージョンをインストールするには下記のように書けば良いのですが、
nodenv install {バージョン番号}
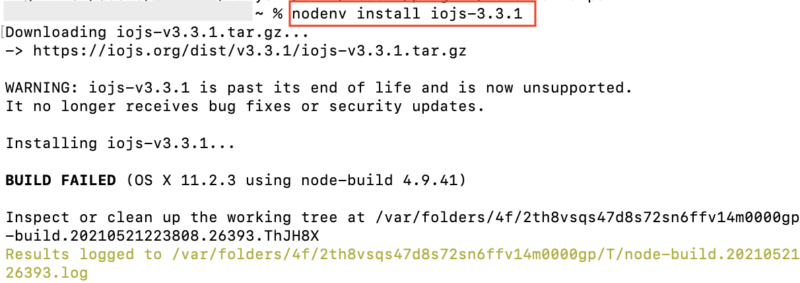
私、何を思ったのか、何も考えず最後に表示された数字で実行しちゃったんですよね。
BUILD FAILEDしてやんの
敢えなく撃沈。
あまり古いバージョンだと、 It no longer receives bug fixes or security updatesというわけでサポート対象外、インストールさえできないようですね。
気を取り直してもう一度。先ほどのリストから見ると16.2.0が最新のようです。その下はよくわからない。
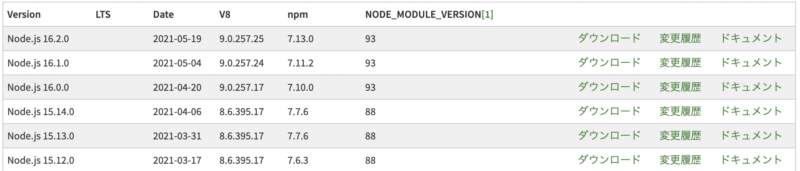
念には念を、ということで、node.jsの公式サイトにて最新バージョンも確認してみました(目視w)
node.js
これで安心してインストールできるってもんです(涙目)
~ % nodenv install 16.2.0
Downloading node-v16.2.0-darwin-arm64.tar.gz...
-> https://nodejs.org/dist/v16.2.0/node-v16.2.0-darwin-arm64.tar.gz
Installing node-v16.2.0-darwin-arm64...
Installed node-v16.2.0-darwin-arm64 to /Users/xxx/.anyenv/envs/nodenv/versions/16.2.0
はいお疲れ様でした。
さらに念には念を入れて、今入っているnodeのバージョンを確認しておきましょう。
$ nodenv whence npm
16.2.0
イエス!!!
nodenv global -16.2.0 でコンピューターのデフォルトを指定し、node -v とすれば…
$ nodenv global
$ node -v
<strong>v16.2.0
</strong>
ほあああ!
アンインストールするには
今お使いのnodeバージョンが何かしらの都合が悪くなりアンインストールしたくなったときは、~/.anyenv/envs/nodenv/versions内にあるディレクトリを削除すれば良いとのこと。

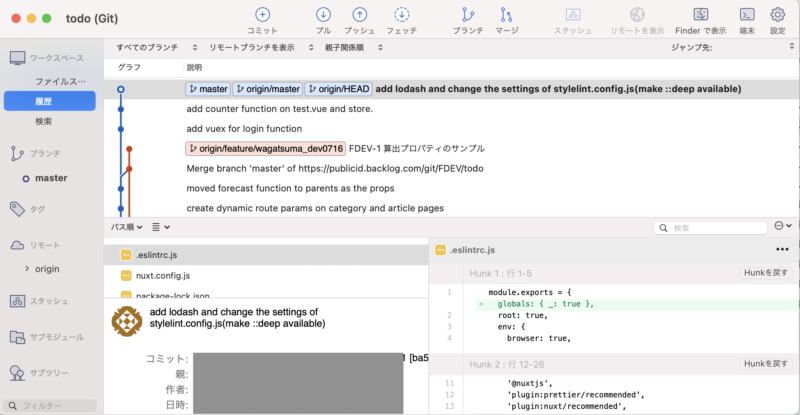
![[Sourcetree基礎]プロジェクトで使用する際の最初の一歩](https://nolyc.net/wp-content/uploads/2021/08/sourcetree.png)






![[Nuxt.js]componentsのButtonを使ってDeleteボタンDeleteBtnを実装](https://nolyc.net/wp-content/uploads/2021/06/スクリーンショット-2021-06-29-15.19.25.png)



![[Mac] Nuxt.jsによるVue.js開発環境 その①Node.jsをインストール(anyenv + nodenv)](https://nolyc.net/wp-content/uploads/2021/05/Untitled_Artwork.png)






![[VSCode] Live Serverを使ってHTMLコーディングを快適に!](https://nolyc.net/wp-content/uploads/2021/01/VSCode.png)