どうもお世話になっております。
Sourcetreeを使用したGitの管理方法について、会社でやったことを備忘録として残しておきます。
当方、Sourcetreeを使うのはもう10年以上前に遡りまして…記憶もクソもなかったため、使い方がおぼつかなくとても恥ずかしかったです、はい。
そもそもGitの管理はVSCodeでできるという話もありましょうが、Sourcetreeを使用しているところはまだまだたくさんあると想像しますので、この記事がいつかの誰か(主に自分w)のためになればなと思います。
そもそもSourcetreeってなに?という方は、Googleさんに聞けば私なんぞのところより詳しい記事がたくさん転がっておりますのでそちらをご参照ください。
プロジェクトで主に必要なSourcetreeの使い方
プロジェクトのソースを自分のPCに引っ張ってきたい
「これ、プルして動かせるようにしておいて」
そう言われて渡されたのはあるURL。
https://xcompany. backlog.com/git/PROJECT/task.git
URLをブラウザで叩いてもアクセスできません。(←バカ〜!)
どないせーっちゅうんじゃ!とあわてふためき、調べつつもう一人の同僚に相談させてもらいつつ何とかプルして動かせるようにできました。
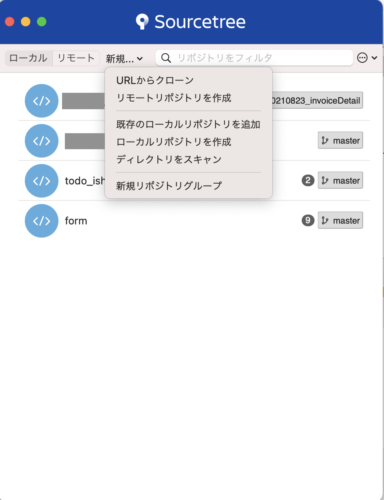
まずはSourcetreeを開きます。

メニューバー下の新規から「URLからクローン」を選択します。

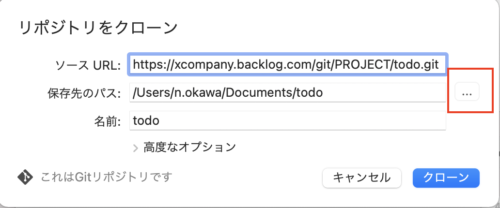
こんな具合で保存先に空のディレクトリを指定し、「クローン」を押します。パス?何じゃら?という方は赤枠の「…」を選ぶと、GUI形式で保存先を指定します。空のファイルを作成しましょう。

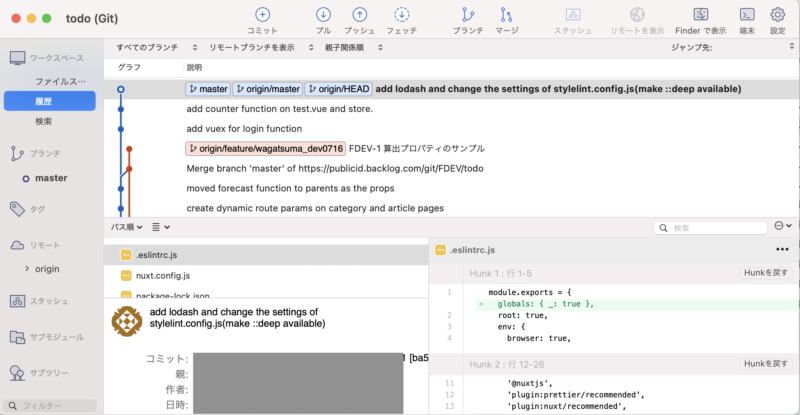
クローンできました!あとは、VSCodeなり何なりでプロジェクトを開き、runさせるだけです。(これにまた時間がかかったのですが、こればっかりは開発環境に左右されますので個別のツールやアプリケーションのやり方を調べてください。
自分の作業範囲をメインブランチと分ける
さあ、プロジェクトをクローンできたのは良かったものの、このままローカルで自分の作業範囲を終えプッシュしたら袋叩きに会います。というわけで、新しく自分のブランチを切り(ブランチの作成)、切り替えましょう(チェックアウト)。
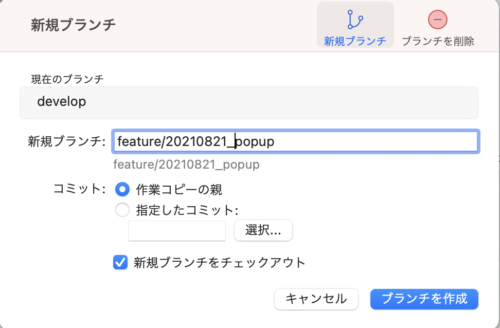
Sourcetreeのプロジェクト画面の右上アイコンの中の、「ブランチ」を選択します。

こんな感じでスラッシュを入れるとフォルダっぽく管理できます。
これで「ブランチを作成」ボタンを押すと、ブランチが作成できます。

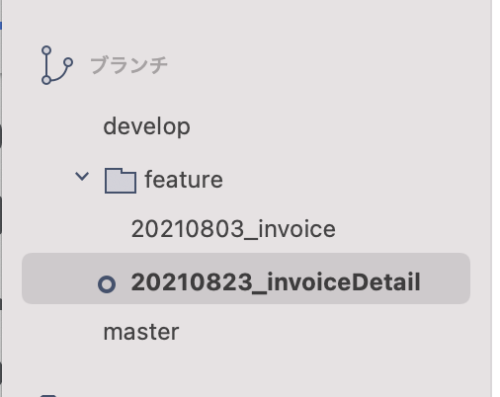
該当ブランチへ切り替えるには、ダブルクリックするだけ。太字で◯がついているのが、現在選択されているブランチです。試しに何かファイルを作成し、コミットしてから他の作業ブランチに切り替えると、finderから確認できるファイル構成が変わっていることが確認できると思います。
自分の作業範囲をプロジェクトで共有
さて、適宜コミットしつつ、この作業範囲をプロジェクトで共有したいとするでしょう。実はこれ、あなたの役割ではございません。作成した作業範囲をプロジェクトにマージするのは、プロジェクトを管理している方のお仕事。
なぜかというと、競合が起こった際の直しをする必要があるから。
なので、あなたはひたすらコミットコミットコミット、プッシュ。絶対に、元のブランチにマージなどということはしてはなりません。袋叩きです。
キリのいいところまでできたらプロジェクト管理者に報告。管理者は都度あなたのブランチを確認し、必要に応じてマージして行きます。
会社の誰かが、自分の作業範囲に必要なソースをアップした
ある機能の実装作業を行うのに、「〇〇追加しといたからdevelop(マージ元)を自分のブランチにマージしといて〜」などと言われます。他の方が作った機能を、今自分が作業しているブランチに取り入れたいのですが、ここでただマージを行うと、自分のところで競合が起きないとも限りません。
そんなわけで、このような際には
- まずはマージ元(今回は仮にdevelopとします)をプル
- 自分の作業ブランチ(上画像のfeature/20210823_invoiceDetail)から新規ブランチ(仮にtmpと名付けましょう)を作成
- developをtmpへマージ
- 競合が起きないか確認
- 問題なければtmpをfeature/20210823_invoiceDetailへマージ
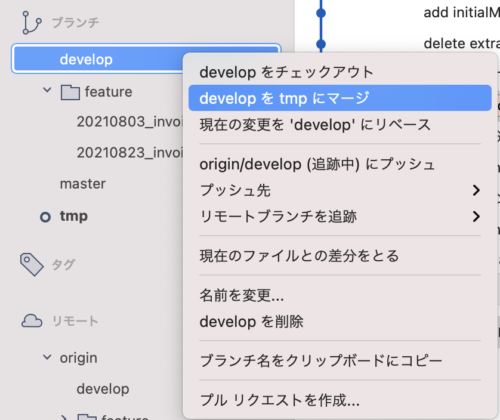
マージ元を選択した状態でマージ元を他へマージできないため、マージする際はマージ先を選択した状態で、マージ元を右クリックします。(伝わる?w)
具体例で説明すると、上記ステップ3(developをtmpへマージ)において、developを選択した状態でdevelopをtmpへマージできないんです。ので、まずはtmpをダブルクリックし、ブランチの切り替えを行ってから(tmpが太字になって、◯がついていますね)、developを右クリックし、「developをtempにマージ」を選択します。

これを確認したら、同じように今度はブランチをfeature/20210823_invoiceDetailに切り替えて、tmpを右クリックしてtmpをfeature/20210823_invoiceDetailにマージします。
問題なくマージが完了したら、tmpを右クリックし、「強制的に削除」にチェックを入れ、削除しておきます。
まとめ
ひとまずはこんなもんでしょうか。
会社によってやり方は異なると思いますので、適宜先輩や上司に確認しながら進めるのが良いですよ。また、Gitはあくまで手動管理なので、人的ミスで消してしまったり、以前のバージョンに戻れなくなったりしてしまうこともあります。
そんな時はTimeMachine機能を使用し、いつでも以前の状態に簡単に戻れるよう保険をかけておきましょう(Macの場合です)。
こちらの記事が詳しかったですよ!
https://smart-phone.783783783.com/2015/02/23/mac-timemachine/
![[Sourcetree基礎]プロジェクトで使用する際の最初の一歩](https://nolyc.net/wp-content/uploads/2021/08/sourcetree.png)
![[Nuxt.js, Vue.js, ESLint]監視プロパティwatchではアロー関数が使えない](https://nolyc.net/wp-content/uploads/2021/07/Untitled_Artwork.png)








![[VSCode]Prettierの自動整形がうまくいかないんですけど!? チートコード](https://nolyc.net/wp-content/uploads/2021/08/prettier.png)